De CSS à SCSS
Récemment, j’ai fait une refonte du site. À ce moment-là, je n’utilisais que CSS, mais j’avais pour projet d’apprendre Sass par la suite, ou du moins, sa variante, SCSS qui me semble plus intuitive. Ainsi, même si la refonte ne date pas, j’ai effectué une nouvelle mise à jour.
Qu’est-ce que Sass/SCSS ?
Sass (Syntactically Awesome Stylesheets) est un préprocesseur CSS comme Less et Stylus. Il permet de générer dynamiquement des feuilles de style et il apporte de nouvelles fonctionnalités non disponibles dans CSS.
Il existe deux formes :
- le Sass, ou syntaxe indentée : il s’agit de la syntaxe originale reposant sur l’indentation (comme son nom l’indique) ; elle a pour extension
.sass - le SCSS : la syntaxe est proche de CSS et n’importe quel code CSS sera valide en SCSS, ce qui simplifie son utilisation ; elle a pour extension
.scss
Depuis le temps que j’entends parler de Sass, il était temps que je m’y mette. Pour ceux qui seraient en retard, comme moi, voici quelques différences que j’ai noté en SCSS et CSS. Évidemment, si vous souhaitez en savoir plus sur les possibilités, un bon début serait de consulter la documentation.
La structure
J’avais pris l’habitude de structurer mon fichier CSS avec une table des matières et des titres pour chaque section. Cela me semblait structuré. Avec SCSS, c’est plus simple de découper son fichier style en petit fichier ayant chacun leur fonction. Il faut donc repenser la structuration. Les grands titres de mon fichier CSS peuvent être conservés ; chacun aura son propre dossier au sein du dossier SASS. En revanche, je peux maintenant découper chaque section en petits fichiers. Il suffit ensuite de les importer.

Techniquement, ça ne change pas grand-chose. Une fois compilé en CSS, le fichier ressemblera à ce que j’aurai fait moi-même à la main. En revanche, si un jour vous souhaitez mettre à jour votre site ou si un autre développeur doit réutiliser vos fichiers, le découpage a son utilité. Il permet d’avoir une structure plus claire ; vous retrouverez plus facilement chaque élément à modifier. (À condition que la structure soit claire, évidemment.)
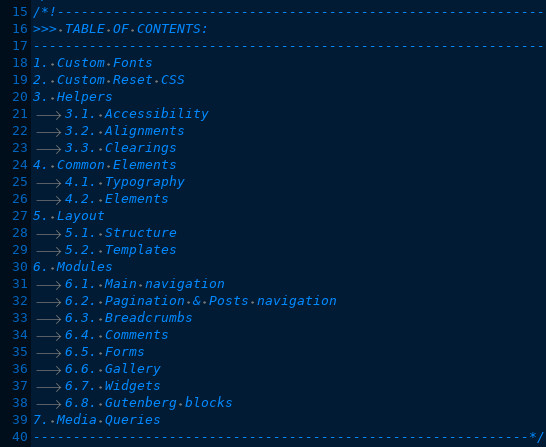
Au lieu d’avoir un fichier avec une table des matières comme ça :

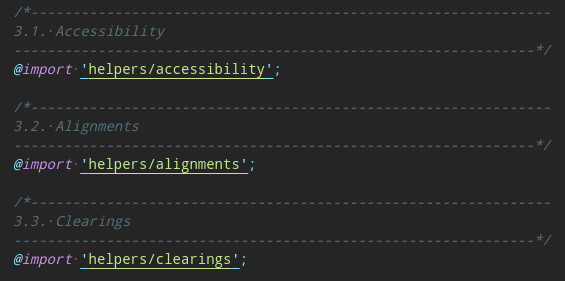
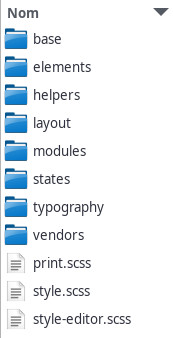
J’ai un découpage en dossier comme ça :

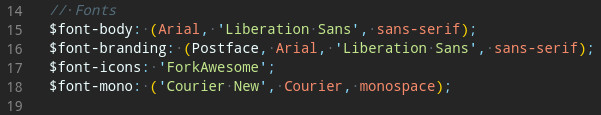
Les variables
Bizarrement, ce fut l’étape la moins évidente à mettre en place. Comment nommer les variables ? Dois-je utiliser une seule ou plusieurs variables pour une même valeur ? Quand je conçois un thème WordPress, j’ai une idée en tête bien définie, mais cette idée peut évoluer par la suite. Si je mets la même couleur à plusieurs endroits, peut-être que, par la suite, le thème évoluera et cette couleur ne devra plus s’appliquer à certains éléments mais rester sur d’autres. Faut-il rajouter de nouvelles variables par la suite ou faut-il penser à cette possibilité dès le départ en créant de plusieurs variables pour une même valeur ?

À vrai dire, je n’ai pas encore la réponse. Je débute encore. Pour passer ce thème de CSS à SCSS, je me suis posé la question suivante : qu’est-ce qui doit être « fixe » (ie. La couleur de base que je veux appliquer au thème) et qu’est-ce qui peut facilement évoluer (pour un meilleur contraste par exemple). J’en suis venu à créer plusieurs variables avec la même valeur même si elles ne sont pas utiles pour le moment.
La syntaxe
De mon point de vue, c’est l’aspect le plus simple à maîtriser pour passer de CSS à SCSS. La syntaxe ne diffère pas tellement. Au lieu de déclarer les changements d’états avec une nouvelle propriété, on peut les imbriquer. Il faut tout de même se demander s’il faut tout imbriquer ou non, pour une question de lisibilité. Je ne suis pas persuadé que ce soit plus rapide. Par contre, le fichier est ainsi plus condensé et, sans doute, plus lisible en cas de modifications futures.
En parlant de simplicité, je nuancerai tout de même à cause des « media queries ». Faut-il les inclure dans un fichier à part ou faut-il créer un état différent au sein même des propriétés précédemment déclarées. Pour le moment comme vous pouvez le voir sur les captures d’écran ci-dessus, je les ai gardées groupées dans un même fichier. Il faudra sans doute que je revoie ça par la suite.
Le plus grand changement vient sans doute des nouvelles fonctionnalités comme « mixin »/« include » et « placeholder »/« extend ». La première combinaison permet de déclarer des groupes de déclarations et de les appliquer à plusieurs classes ; cela évite de recopier plusieurs déclarations identiques plusieurs fois. La deuxième combinaison permet d’indiquer à une classe de se comporter comme le placeholder. Ce dernier est imprimé dans la feuille de style uniquement s’il est appelé dans une classe. Autant j’ai compris l’intérêt de « mixin »/« include », autant « placeholder »/« extend » me semble moins évident à comprendre. Il faudra que je cherche comment d’autres personnes les utilisent pour mieux saisir leur fonctionnement.

Passer de CSS à SCSS, est-ce vraiment utile ?
Je débute, donc j’ai encore des choses à apprendre pour mieux appréhender Sass. Il faut notamment que j’en apprenne davantage sur les mixins et les placeholders. Question rapidité, je pense que des personnes bien habituées à leur méthode de travail seront aussi efficaces en utilisant CSS que SCSS. Je me trompe peut-être vu le nombre de personnes à utiliser Sass/Less/Stylus plutôt que CSS. Donc, oui, je pense que mon passage à SCSS est utile et me fera gagner du temps grâce à ses fonctionnalités.
Sass présente plusieurs avantages :
- Si vous travaillez à plusieurs sur un même projet, SCSS peut offrir une meilleure lisibilité et donc une meilleure évolutivité de votre projet. Il faut tout de même nuancer : cela dépendra de la clarté de la structure et de vos commentaires.
- Les variables sont réellement utiles. J’ai regretté leur absence de nombreuses fois quand je créais mes fichiers CSS.
- Il est possible d’utiliser des conditions. Avec un if, une même variable peut avoir plusieurs valeurs.
- Les boucles existent également. Elles rendent possible la génération de classes dynamiquement.
- Les « mixins » sont également un gain de temps. Je les utilise encore peu, mais je vois ce que ça peut apporter comparé à CSS.
Combiné avec un automatiseur de tâches comme Gulp, vous pouvez rapidement générer vos fichiers style, style-rtl et print. À peine sauvegardés, vos fichiers SCSS sont compilés pour mettre à jour vos fichiers CSS. Vous pouvez vérifier votre fichier CSS, il est lisible et sûrement structuré de la même manière que vous l’auriez fait.

0 commentaire
Laisser un commentaire