Nouvelle fonctionnalité : blocs de code colorés
Avec la refonte, j’ai souhaité améliorer la lisibilité du site. Cependant, les blocs de code (comme les scripts) restaient peu lisibles et peu pratiques en cas de copier-coller. J’avais déjà mis en place une fonction JavaScript pour mettre en valeur mes commentaires lorsque je vous explique une procédure à suivre. Hormis, ces instructions, le reste était unicolore.
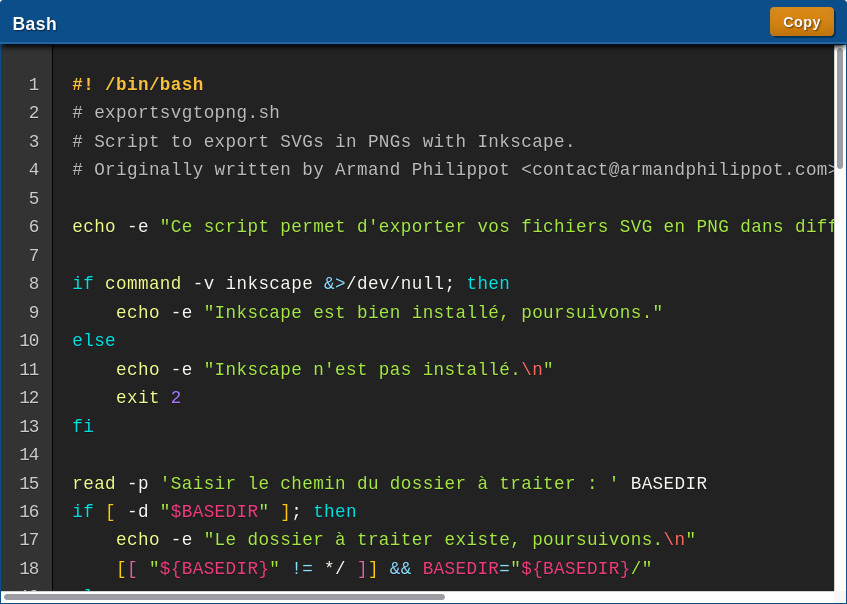
Je viens de mettre en ligne une nouvelle mise à jour pour palier à ce problème. J’ai utilisé PrismJS pour mettre en couleur les blocs de code et intégrer un bouton « Copy ». J’ai utilisé les thèmes « Okaidia » et « Atom Dark » comme base, mais j’ai modifié la plupart des couleurs.
PrismJS amène quelques subtilités :
- Les parenthèses, accolades et crochets ont une couleur différente pour distinguer l’élément parent de l’enfant. Ainsi, en passant la souris dessus, vous pouvez facilement repérer l’ouverture et la fermeture correspondante.
- En cas de déclaration d’une couleur, comme en CSS, vous pouvez voir la couleur correspondante au code hexadécimal.
- Le bouton « Copy » vous permet de copier tout le code dans votre presse-papier, il ne vous reste plus qu’à le coller avec votre éditeur de texte. Les numéros de lignes ne sont pas copiées. Je n’ai pas saisi comment traduire le bouton, mais si vous vous intéressez au code j’imagine que vous comprenez un minimum l’anglais.
- Techniquement, je n’ai plus à prévoir le type de langage et à générer un pseudo-élément en CSS. PrismJS détecte le langage et l’affiche.
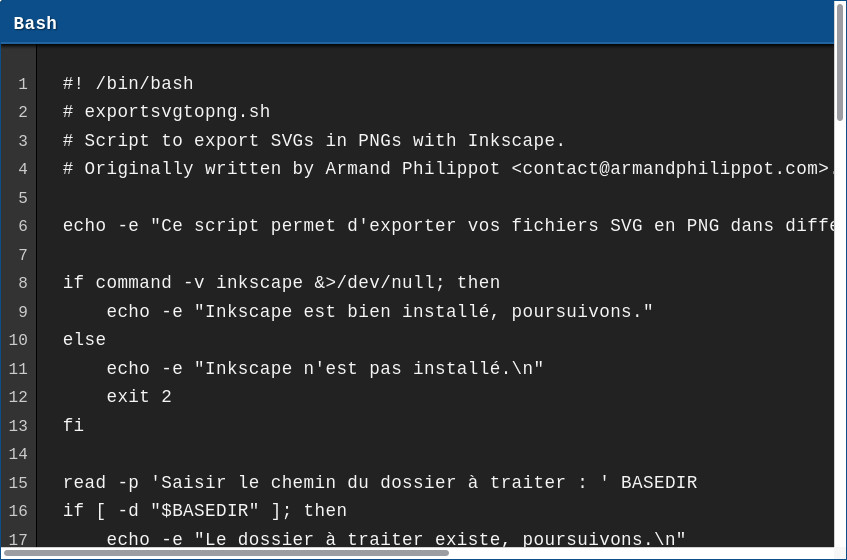
Voici un aperçu avant-après :


Cette nouvelle fonctionnalité ne sera présente que pour les exemples de code ou les scripts que je partage. Les blocs de code contenant des instructions auront le même aspect qu’avant : le commentaire en couleur et le reste est unicolore. De même, le bouton « Copier » n’a pas de sens dans ce cas-là puisque j’ajoute des commentaires qui ne sont pas forcément formatés pour le langage en question.

0 commentaire
Laisser un commentaire