Nouvelle version, cru 2021
Environ un an et deux mois après la dernière version du site, j’ai eu envie de changement. Voici la 6e version, il me semble, du site depuis la mise en ligne de ce nom de domaine.
Introduction
Fin février 2020, je mettais en ligne une nouvelle version du site après plusieurs années sans mise à jour. L’objectif était de repartir sur une nouvelle base et de publier d’avantage. Cet objectif a été rempli puisque la majorité des articles du site datent de 2020. Cependant, depuis décembre, j’ai arrêté de publier. Plusieurs raisons sont en cause.
L’une d’elles est ma lassitude face à cette ancienne version. Elle ne correspondait plus à mes goûts ni à mes compétences. Cependant, quand je crée une nouvelle version, ça me prend toujours un peu de temps. Je ne suis jamais vraiment sûr de l’aspect que je souhaite donner au site ni des fonctionnalités que je veux intégrer. Il fallait également que je me décide sur une technologie. Je pensais délaisser WordPress pour autre chose, finalement je suis resté fidèle à ce CMS.
Bref, après avoir pris un peu de retard, cette nouvelle version voit enfin le jour.
Présentation de la nouvelle version
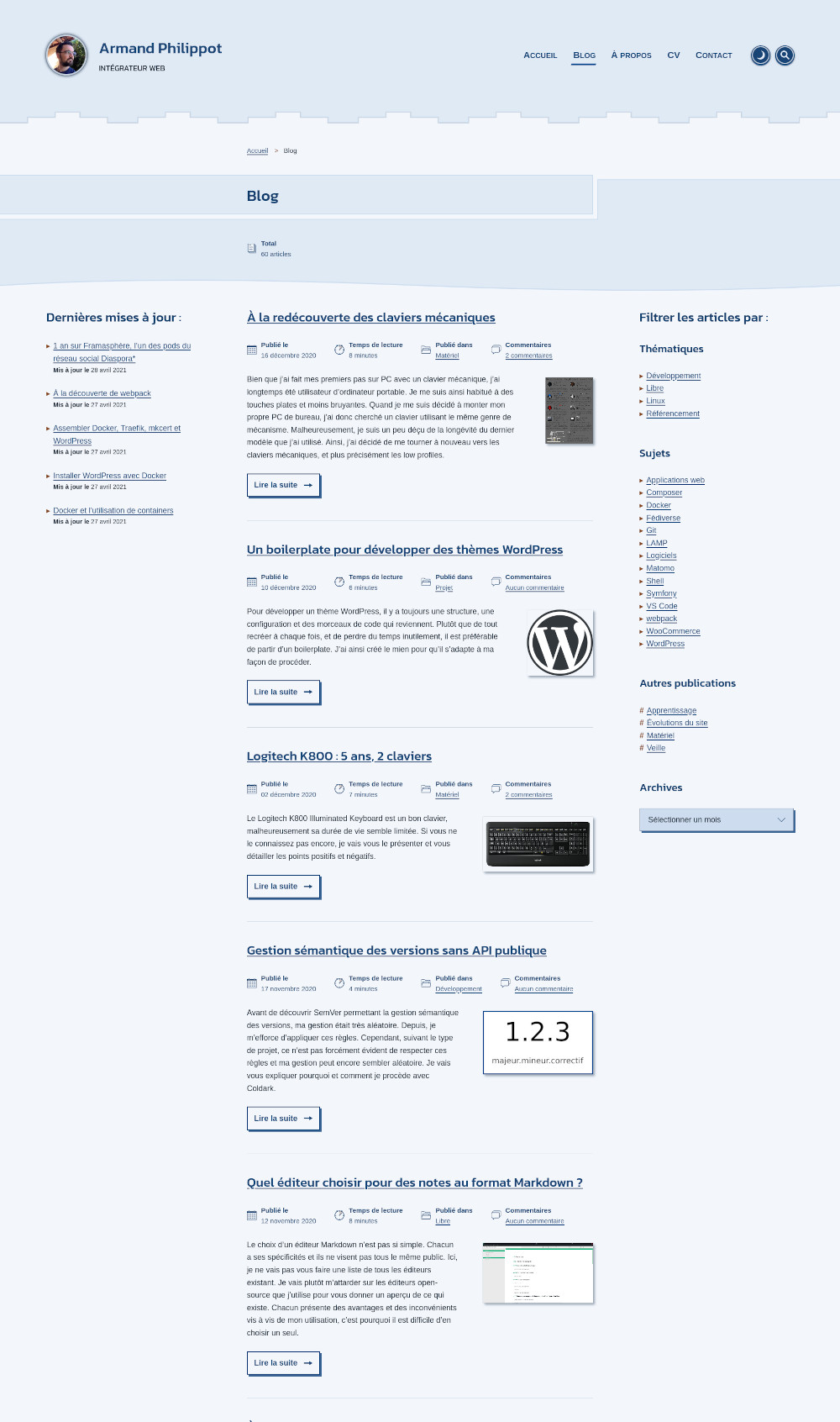
Si vous êtes un lecteur plus ou moins régulier du site, vous l’aurez remarqué : graphiquement il y a un gros changement. Les tons bleus sont toujours présents, et je pense qu’ils seront toujours présents dans les versions futurs. Par contre, la structure est un peu moins rectiligne et il y a un peu plus de relief.
J’ai changé la police utilisé pour mon nom et le logo. Elle est maintenant également utilisée pour les titres. Il s’agit de Kanit créée par Cadson Demak et distribuée sous licence Open Font.


Pour les textes, j’utilise la police Inter également distribuée sous licence Open Font. Pour les blocs de code, j’utilise la police Cousine distribuée sous licence Apache.
J’ai supprimé Fork Awesome ; je l’utilisais pour les quelques icônes du site. Je me suis dit que cela n’était pas utile de charger l’ensemble de la police pour utiliser si peu d’icônes. À la place, j’ai créé toutes les icônes du site. Elles ne sont peut-être pas parfaites – je ne suis pas graphiste – mais je pense qu’elles font l’affaire.
Je souhaitais également un peu plus dynamisme. J’ai donc ajouté quelques transitions et animations CSS. J’ai aussi intégré du Javascript alors que les précédentes versions n’en n’utilisaient pas. Cependant, ces fonctionnalités sont complètement optionnelles.
Un site accessible (plus ou moins) au plus grand nombre
J’ai décidé que je ne souhaitais pas m’attarder à rendre le site compatible avec des versions de navigateur plus anciennes. Si ça fonctionne tant mieux, sinon tant pis. Cela me permet d’utiliser des fonctionnalités CSS plus modernes.
En dehors de cet aspect, je souhaitais que le site soit fonctionnel pour la majorité des utilisateurs. Ainsi, je disais avoir intégrer du Javascript, mais la plupart des fonctionnalités ne sont pas bloquantes. Vous pouvez accéder à l’ensemble des contenus sans problème. J’utilise moi-même une extension pour bloquer les scripts et je sais à quel point c’est pénible d’atterrir sur un site où aucun contenu ne s’affiche tant que les scripts ne sont pas activés.

Ce qui peut vous gêner sans Javascript ce sont les blocs de code. J’utilise PrismJs pour la coloration syntaxique et certains plugins pour la mise en forme. Par défaut, il n’est pas possible d’ajouter des attributs aux blocs par défaut de Gutenberg. J’utilise donc une solution de contournement pour arriver à mes fins. Sans Javascript, vous verrez peut-être des #output# trainer en début de code…
Côté accessibilité – comprendre handicap – je ne me prétendrais pas expert. Cependant, je pense qu’il ne devrait pas y avoir de problème de contrastes. Comme pour mon thème Coldark, je suis entre AA et AAA aux niveaux des normes WCAG. Je propose du texte accessible aux lecteurs d’écran, plus que dans la précédente version. J’ai d’avantage pris en compte les lecteurs d’écran en comparaison avec la précédente version. Malgré tout, je ne suis pas utilisateur de ces technologies, il se peut que des problèmes subsistent.
Si vous utilisez un terminal pour accéder au site, il peut y avoir quelques éléments superflus. J’utilise CSS plutôt que Javascript pour certains éléments interactifs pour que tout soit accessible sans scripts. Cela implique que certains éléments ne sont pas cachés pour les outils n’appliquant pas les feuilles de styles.
De nouvelles fonctionnalités
J’ai ajouté quelques transitions et animations CSS pour rendre le site un peu plus interactif. Cependant, cela reste discret. D’autant plus si vous avez configuré votre navigateur pour réduire les mouvements (prefers-reduced-motion en anglais). Dans ce cas, il n’y a aucune animation mais vous devriez bénéficier des changements d’états nécessaires pour constater vos interactions.
En dehors de CSS, j’ai intégré des éléments Javascript non bloquant et totalement optionnels. Voici quelques exemples des fonctionnalités nécessitant l’activation des scripts :
- Le champs de recherche, lorsqu’il est ouvert, peut se fermer automatiquement en cliquant à côté ou lorsqu’il perd le focus.
- Une table des matières est générée pour chaque article.
- Un indicateur de position dans l’article est affiché en haut de celui-ci. Les commentaires, le header et le pied de page sont exclus, donc ça ne fait pas doublon avec la barre de défilement.
- Il est possible de changer de thème aussi bien globalement qu’uniquement au niveau des blocs de code. Le site propose un thème clair et un thème sombre.


L’aspect éditorial
J’ai intégré d’autres fonctionnalités qui ne sont pas forcément visible par tous. Elles me permettent de mieux catégoriser et mettre en forme mes contenus. Mon objectif est de m’éloigner un peu de l’aspect « blog » pour la majorité des contenus. Plutôt que de publier un nouvel article pour traiter des changements relatifs à un sujet, je préfère n’avoir qu’un article.
Pour prendre un exemple : j’avais publié un article pour vous présenter Coldark, par la suite j’en ai publié un nouveau pour vous faire part des changements. Au lieu de ça, je souhaite n’avoir qu’un article que je mets à jour en fonction des changements. Un autre exemple : j’ai publié un article présentant VS Code et les extensions que j’utilise. Je ne vois pas l’intérêt de publier un nouvel article pour mettre à jour cette liste, je préfère éditer l’article originel.
Puisque les anciens contenus peuvent être modifiés, j’ai ajouté un widget dans la partie Blog pour lister les derniers articles mis à jour. Ainsi vous pouvez facilement repérer les nouveaux articles et ceux dont le contenu à changer. Toutefois ce système n’est pas parfait. Si j’édite un article simplement pour corriger une faute, il apparaîtra également dans cette liste.
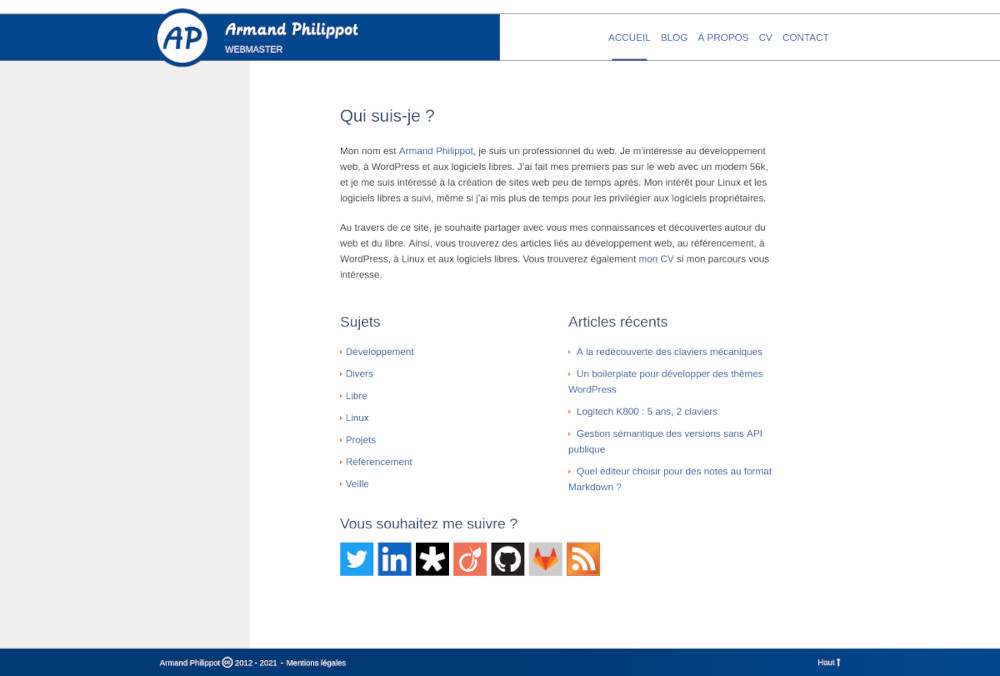
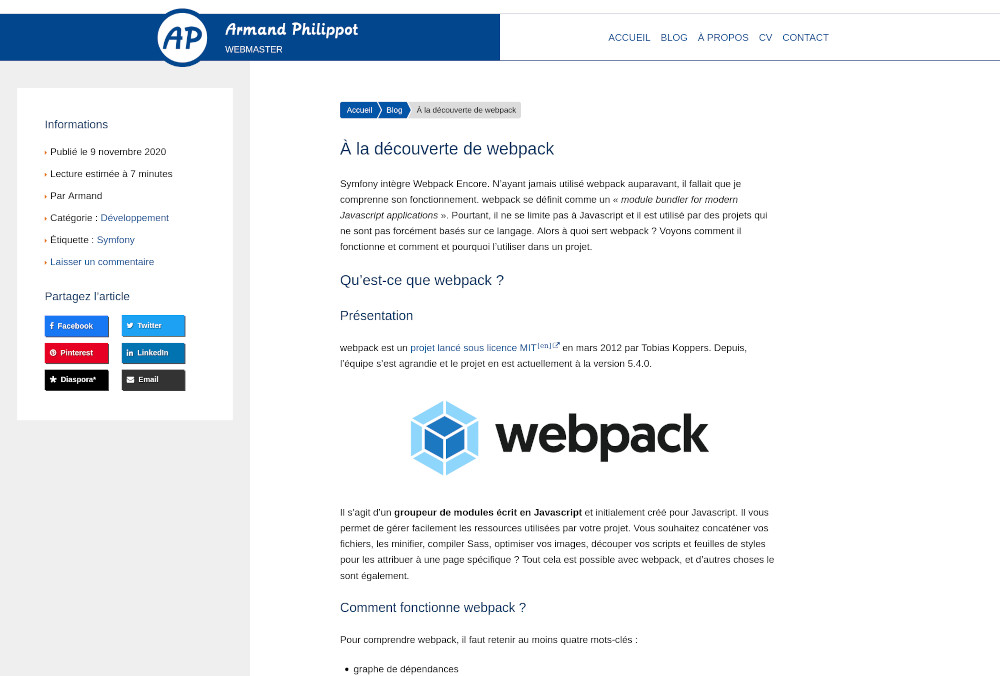
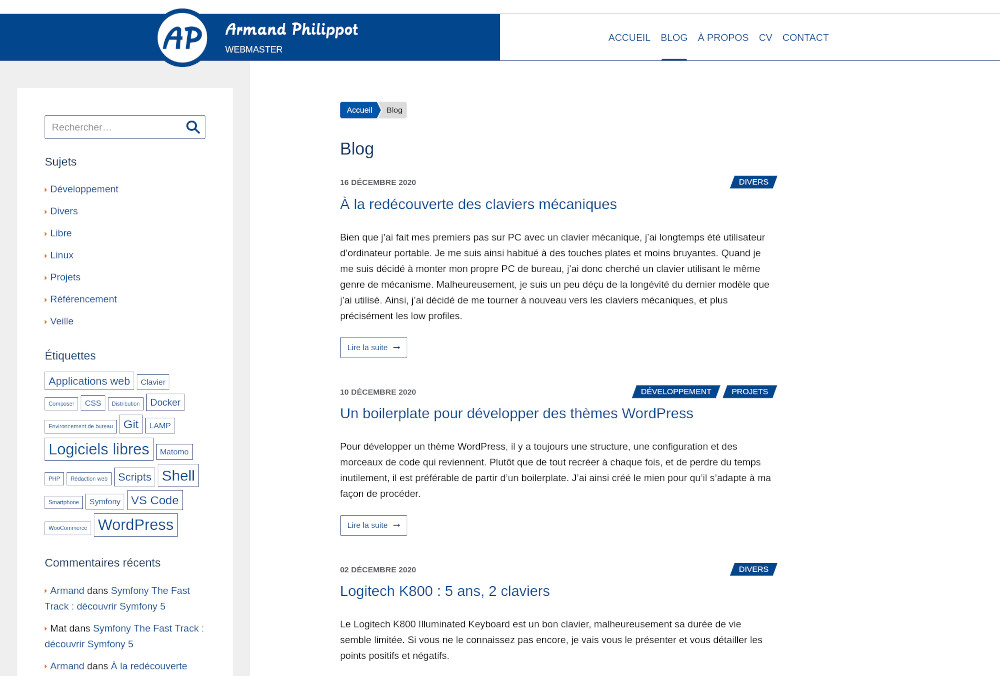
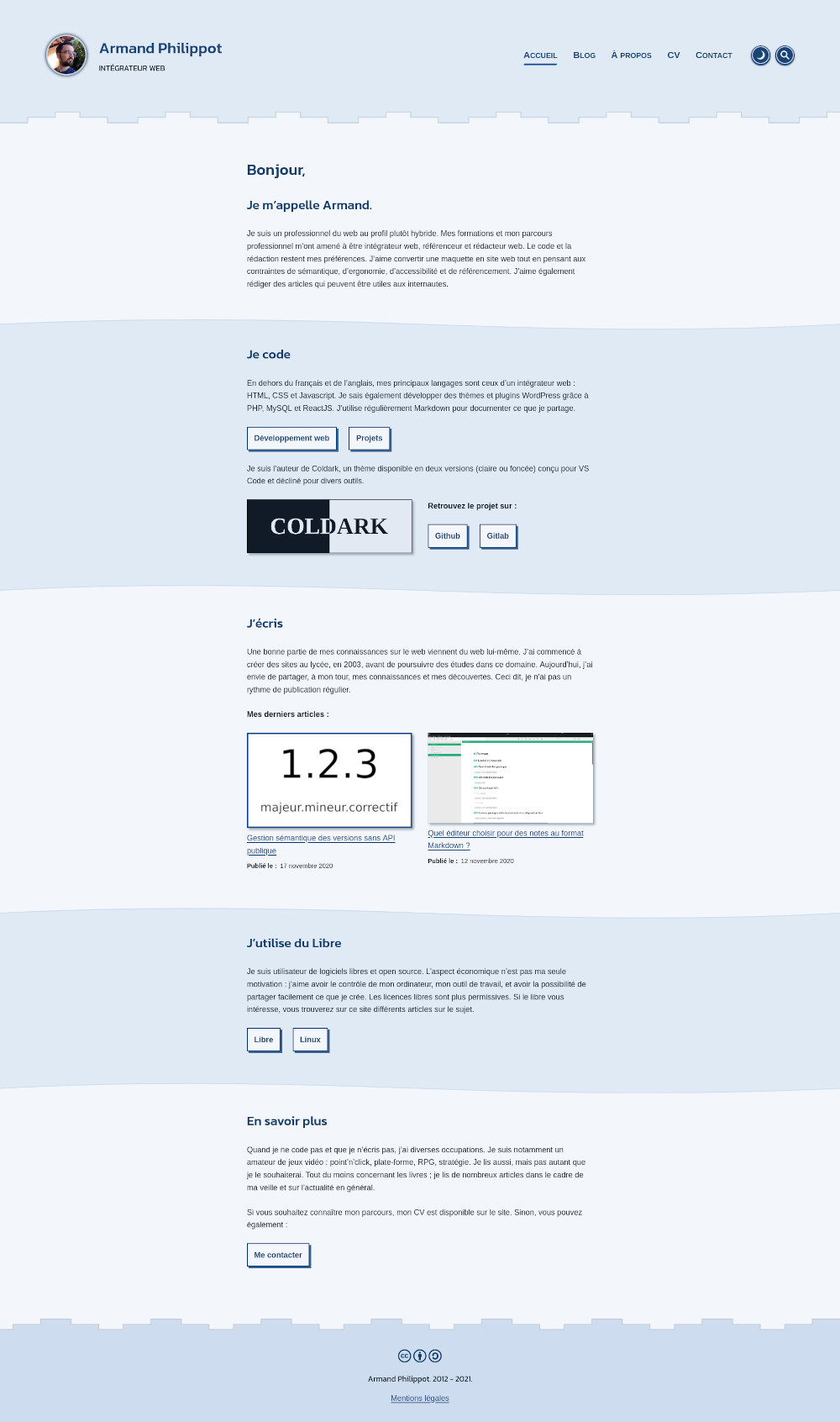
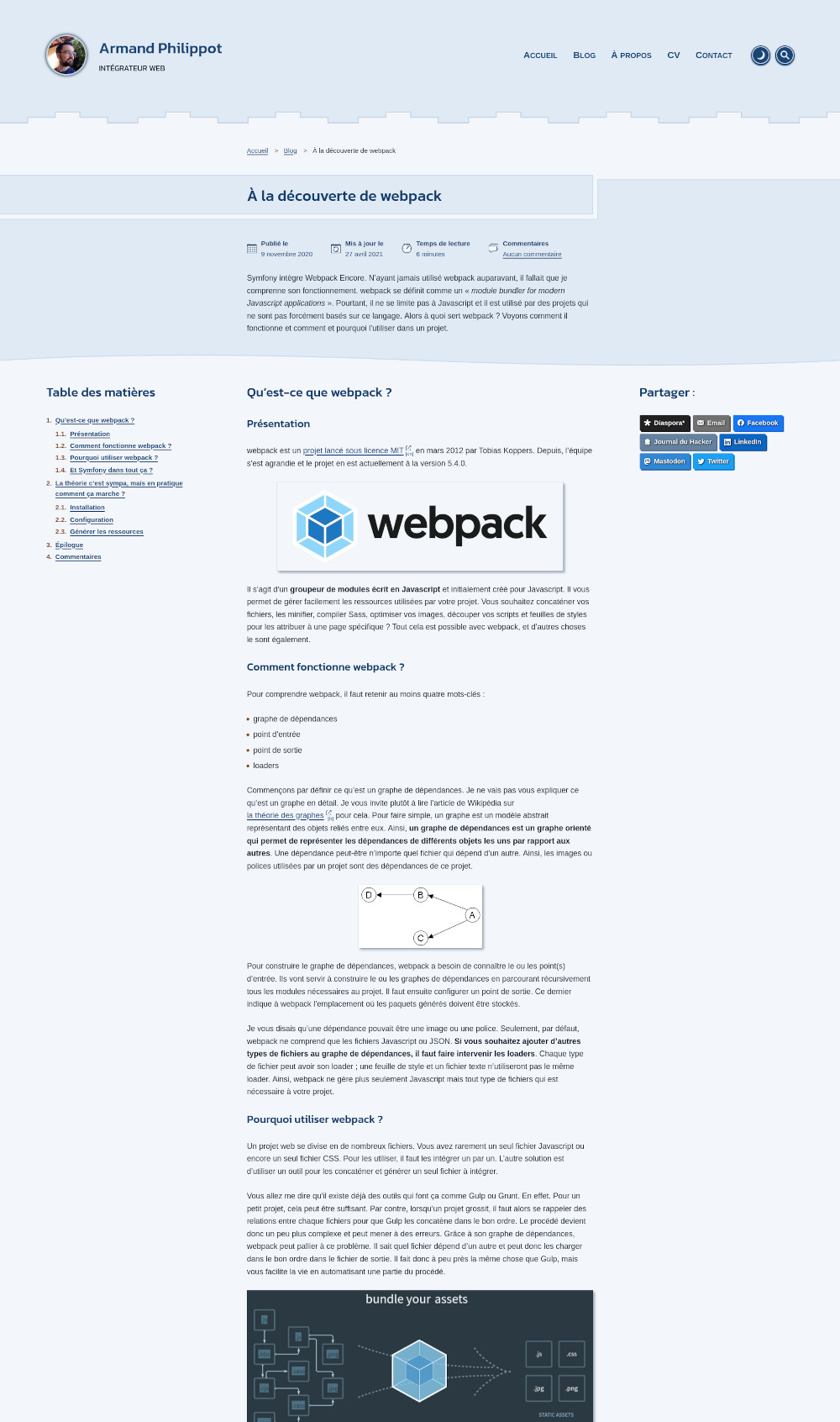
Le Avant/Après en images






Le mot de la fin
J’espère que cette nouvelle version vous plaira. Sinon… il ne vous reste plus qu’à attendre le prochain changement. 🙂
Si vous rencontrez des bugs, n’hésitez pas à me contacter en me donnant le plus de détails possibles (système d’exploitation, navigateur et procédure pour reproduire le bug) pour que je puisse les corriger. Je n’ai pas testé sous Safari par exemple, donc il est possible qu’il y ait des problèmes avec ce navigateur.
Enfin, le site peut encore évoluer. Cela peut être intéressant que je rajoute un encart pour indiquer les changements sur les articles mis à jour. Également, je pense que ce serait intéressant d’implémenter un flux RSS pour chaque thématique/sujet afin que vous puissiez vous abonner uniquement aux contenus qui pourraient vous intéresser. Pour le moment, le site reste comme ça, mais il est donc possible que de nouvelles fonctionnalités apparaissent.

0 commentaire
Laisser un commentaire