Créer un thème pour VS Code
Lorsqu’on utilise souvent un outil, c’est encore plus appréciable quand il correspond à nos goûts. VS Code propose de nombreux thèmes, mais aucun ne me convenait parfaitement. J’ai donc créé mon propre thème.
Pourquoi créer son propre thème ?
Si vous ne connaissez pas cet éditeur de code, vous pouvez consulter mon précédent article présentant VS Code. Aujourd’hui, je vais plutôt vous expliquer pourquoi j’en suis venu à créer mon propre thème et vous le présenter.

Comme je le disais, il existe déjà de nombreux thèmes sur VS Code. Je ne les ai pas tous essayés, même si j’en ai testé un bon nombre. Dernièrement je m’étais arrêté sur Ayu Mirage Bordered. J’avais personnalisé quelques couleurs dans mon fichier de configuration pour qu’il me corresponde un peu mieux. Dans l’ensemble, ce thème me plaisait, mais j’avais un reproche à lui faire : les contrastes. Lorsqu’on utilise un éditeur occasionnellement ce n’est pas gênant. Par contre, quand on passe du temps dessus, le manque de contraste fatigue rapidement les yeux.
J’avais essayé d’autres thèmes. Soit les couleurs ne me convenaient pas, soit le contraste était trop faible à mon goût. Bref, j’étais plutôt insatisfait. J’ai donc créé mon thème VS Code, en essayant de lui apporter suffisamment de contraste.
La création de thème, comment ça marche ?
Pour créer un thème sur VS Code, ce n’est pas très compliqué. Tout se résume à un fichier JSON. Vous ne pouvez pas modifier l’emplacement des éléments ni le style de la police (gras, italique…). Vous pouvez uniquement modifier les couleurs (sauf pour la coloration syntaxique). La publication est un peu moins évidente quand c’est votre première extension.
Préparation
Au préalable, il vous faudra Node.js pour pouvoir installer le générateur d’extension Yeoman :
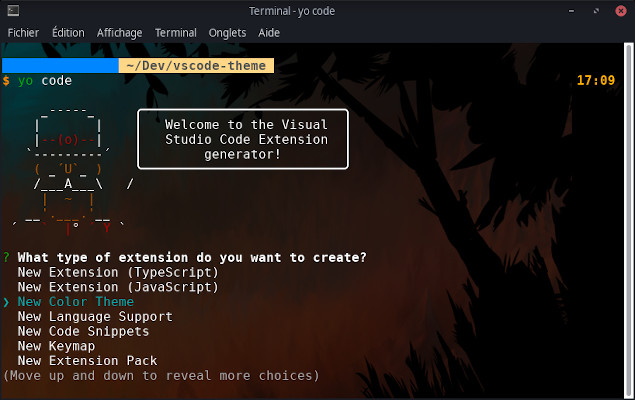
npm install -g yo generator-codePuis, il suffit de saisir yo code dans votre terminal, et de sélectionner « New Color Theme », puis « No, start fresh ». Il va falloir que vous choisissiez un nom, un id, une description, le nom public et le type de thème parmi « Dark », « Light » et « High contrast ». Plusieurs fichiers sont alors générés.

Attribuer des couleurs
Le fichier qui nous intéresse particulièrement se trouve dans le dossier /themes/ sous le nom « leNomDeVotreTheme-color-theme.json ». Par défaut, seulement quelques éléments sont présents, mais il en existe beaucoup d’autres. Il existe une documentation officielle pour vous aider à identifier les éléments à modifier. Pour chaque élément, vous aurez un court descriptif. Vous aurez le même dans VS Code grâce aux snippets.
Dans la liste, il me reste des éléments que je n’ai pas utilisé… Autant pour certains éléments, j’ai trouvé ce descriptif clair, autant pour d’autres j’ai eu plus de mal à voir à quoi ils correspondaient. J’ai donc fait beaucoup de test pour voir ce qui était modifié, mais je n’ai pas toujours trouvé ce qui changeait visuellement. Il faut cependant se méfier : certains éléments ne peuvent être modifiés que sur Windows ou Mac. Par ailleurs, vous n’êtes pas obligés d’appliquer une couleur à chacun des éléments. Certains sont plus globaux et d’autres plus spécifiques. Ainsi, si vous attribuez une couleur globale, elle sera réutilisée à plusieurs endroits.
Ensuite, il faut également modifier les couleurs de la coloration syntaxique. Pour cette étape, c’est plus simple d’identifier les éléments. VS Code propose une option pour les développeurs accessible via la liste des commandes : « Developer : Inspect Editor Tokens and Scopes ». En l’activant, vous n’aurez plus qu’à cliquer sur chaque mot dans votre éditeur pour voir la valeur à donner à « scope » pour modifier la couleur de cet élément.
À noter : les couleurs doivent être définies au format hexadécimal, mais il est possible de jouer sur l’opacité.
Publier son thème
Cette partie n’est pas très claire. J’ai pu publier mon thème sans créer d’organisation, via un simple cliqué-déposé, pourtant la documentation demande d’en créer une. Pour un soucis de maintenance, c’est sans doute mieux. Autre point peu clair : il est possible de créer un éditeur via vsce, mais pour ça il faut créer un token sur le site… or, il faut créer un éditeur pour pouvoir créer une organisation et donc créer ce token…
Malgré, cette parenthèse, ce n’est pas très compliqué de publier un thème. Il faut d’abord préparer ses fichiers en modifiant le fichier README.md, CHANGELOG.md et le fichier package.json. Vous pourrez alors :
- modifier la version,
- ajouter un auteur,
- ajouter l’URL de votre repo,
- attribuer une catégorie (ici, « Themes »),
- et, si vous avez créé des variations ou renommé le fichier JSON, il faut les définir.
Ensuite, pour simplifier la publication, vous aurez besoin de « Visual Studio Code Extensions » qui est installable via Node.js :
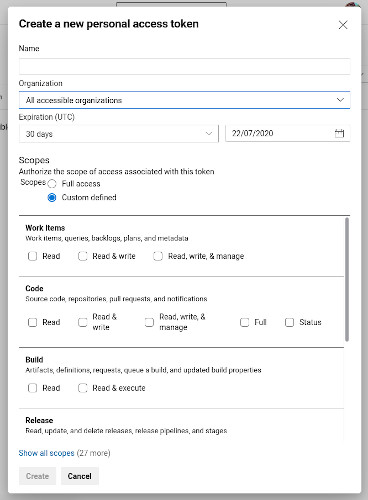
npm install -g vscePour pouvoir l’utiliser, il faut créer un compte Microsoft et définir l’éditeur (vous) et une organisation. Vous aurez alors à créer un token. Attention, il vaut mieux suivre les indications de la documentation pour le créer sous peine d’erreur… J’avais oublié de changer l’organisation : il ne faut pas définir l’organisation créée, mais toutes les organisations accessibles…

Une fois fait, vous pouvez revenir à votre terminal. Vous aurez à vous identifier, à préparer le package et à le publier. Le token créé vous sera demandé donc ne le perdez pas.
- Se connecter :
vsce login votreNomDUtilisateur- Créer le package :
vsce package- Publier le package :
vsce publish- Si vous souhaitez dé-publier l’extension, c’est aussi simple :
vsce unpublish {nom de l’éditeur}.{nom de l’extension}Voilà ! Vous pouvez maintenant créer votre propre thème VS Code. Il n’y a rien de vraiment compliqué, c’est simplement long à créer. Je comptais vous présenter celui que j’ai créé, mais l’article étant déjà long… ce sera pour la prochaine fois.

0 commentaire
Laisser un commentaire