2022 : bonjour Next.js !
J’ai été fidèle à WordPress depuis de nombreuses années ; cette année, les choses changent un peu. Cette nouvelle version utilise toujours WordPress mais en tant que « headless CMS ». Le reste est géré à l’aide de Next.js. Dans cet article, j’ai décidé de vous expliquer un peu les changements sans trop rentrer dans les détails techniques.
Avant-propos
Pour commencer, je n’ai rien contre WordPress et Gutenberg. J’estime que ces solutions sont toujours efficaces pour créer des sites ; je continuerai d’en créer avec. Cependant, d’un point de vue expérience en tant que rédacteur, j’ai bien quelque chose à leur reprocher.
Au départ, j’ai eu envie de changement parce que j’en avais marre d’éditer des articles dans WordPress. Autant, j’apprécie les changements apportés par Gutenberg, autant je regrette ce changement. Je n’avais pas de problème de performances avant ; désormais, si un article est un peu trop long, la réactivité côté administration laisse à désirer. L’édition d’un article devient un peu pénible.
Finalement, j’ai changé la partie visible par les utilisateurs sans régler ce problème. Pourquoi !? Je vais tenter d’y répondre en vous expliquant également ce qui change dans cette nouvelle version.
Un bref historique
Ce site utilise WordPress depuis au moins 2012. Je dis au moins parce que ce nom de domaine existait déjà auparavant et il a connu différentes versions. Je ne suis pas sûr que WordPress ait été utilisé avant, dans le doute je mise sur 2012. Les premières versions du site étaient purement statiques : du HTML et du CSS. Ceci dit, le site était également très basique et il n’y avait pas la partie blog.
J’utilisais déjà WordPress sur un autre site – qui servait de blog – avec des thèmes tout fait. Finalement, j’ai décidé d’intégrer la partie blog à mon site « principal ». J’ai donc commencé à développer des thèmes WordPress. Les précédents articles n’ont pas été transférés – par choix – donc je ne saurai dire depuis quand j’utilise WordPress. Cela remonte sans doute à 2009.

Cette année, j’avais envie de changement. J’avais envie d’utiliser de nouvelles techniques, d’améliorer mes compétences sur React/Next.js et d’améliorer les performances du site. Je souhaitais également, au départ, améliorer mon expérience en tant que rédacteur. Pour ce dernier point, ce n’est pas encore réglé.
Qu’est-ce qui change avec cette nouvelle version ?
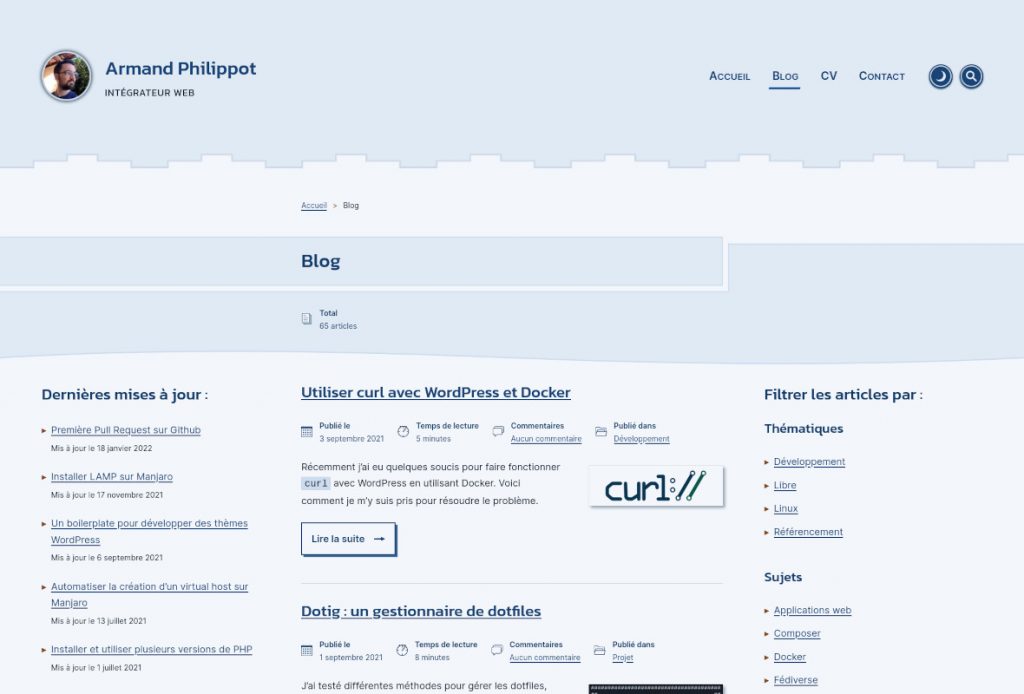
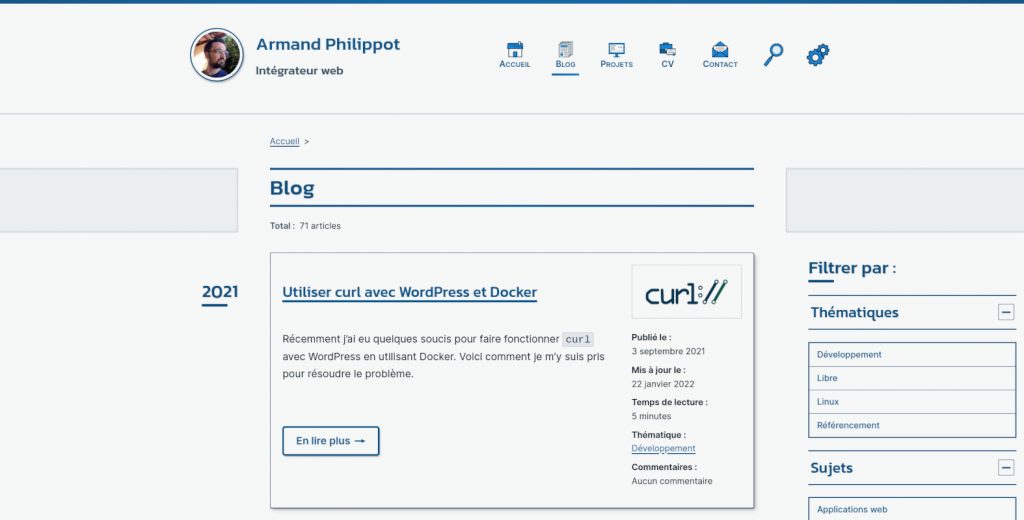
Le design
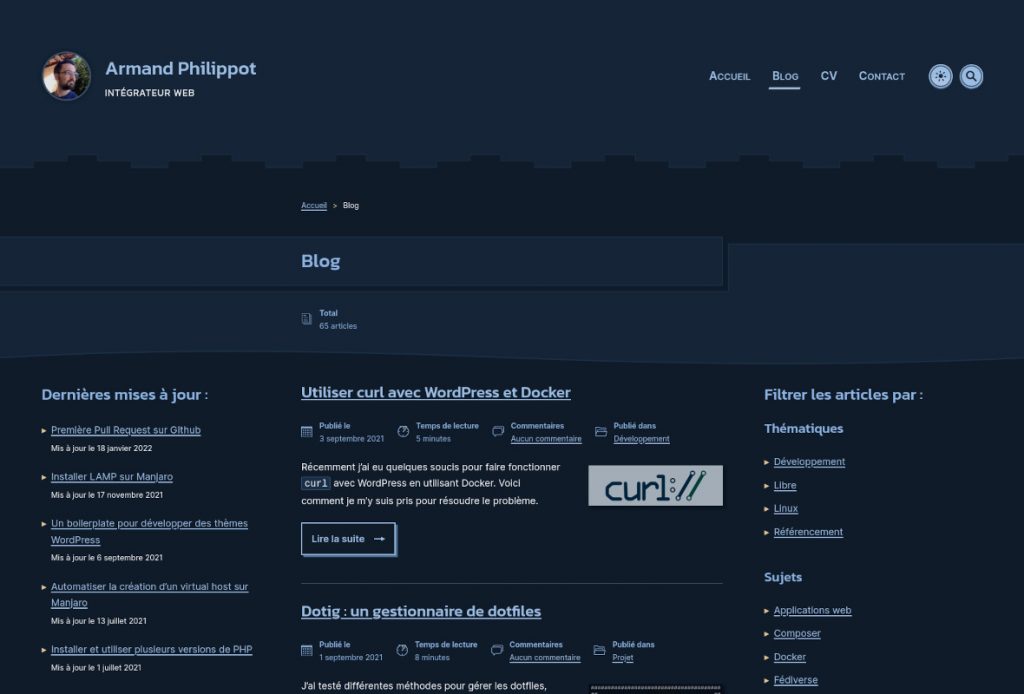
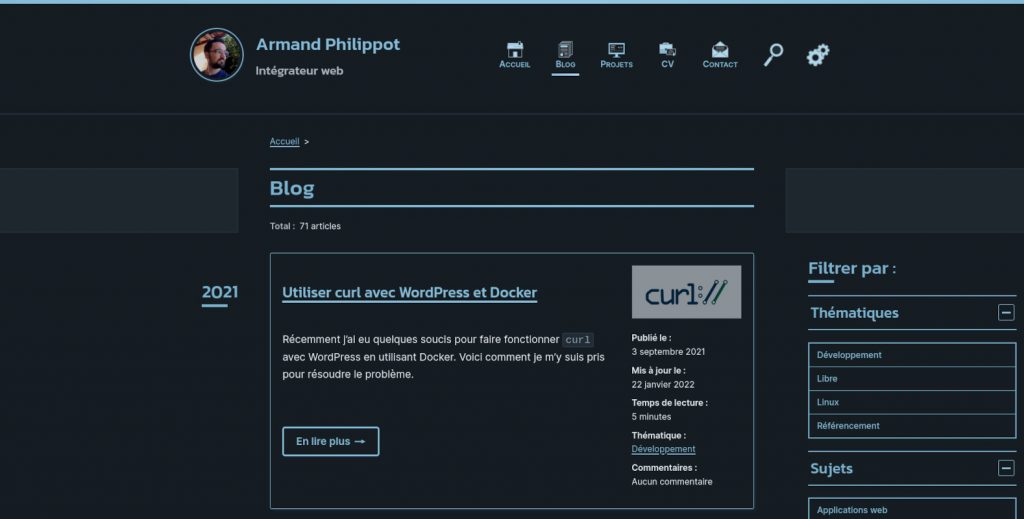
Si vous me lisiez déjà avant cet article, vous aurez sans doute remarqué qu’il existe des similitudes avec la précédente version. La page d’accueil n’a pas vraiment changé, les commentaires non plus. J’ai surtout retravaillé l’en-tête et le pied de page du site, les barres latérales, la navigation et la pagination. J’ai également ajouté de nouvelles animations et de nouveaux réglages. Enfin, au niveau des couleurs utilisées, il y a également quelques changements. Je ne sais pas si c’est mieux, mais ça correspond un peu mieux à mes goûts du moment. J’ai également ajusté la taille des polices d’écriture.








Les fonctionnalités
Le changement de thème se fait désormais dans un menu dédié aux réglages. Dans ce menu, il est également possible de gérer globalement le thème pour les blocs de code. J’ai également ajouté une option pour désactiver les animations et les transitions. Ceci dit, je dois reconnaître que ce n’est pas parfait. Idéalement, je ne devrais pas tout désactiver comme l’explique Chris Coyer.
J’ai également ajouté la possibilité de réduire les widgets. Cela n’intéressera sans doute pas tout le monde, mais ça peut aider à gagner en visibilité pour lire le contenu principal de la page.
Javascript
Le site utilise Next.js ; de ce fait, l’ensemble du site repose désormais sur Javascript que ce soit pour générer les pages statiques ou pour rafraîchir le contenu. J’en avais déjà parlé lors de la précédente version : je ne supporte pas les sites où il n’est pas possible de voir le contenu ni-même de naviguer dessus sans Javascript. Mon choix peut donc vous sembler étrange. Pourtant, grâce à la génération de pages statiques, Javascript reste très discret pour peu que ce soit bien implémenté. Ici, il reste des améliorations à faire malheureusement.
Ainsi, comparé à la précédente version, il n’est actuellement plus possible de naviguer entre les différentes pages du blog sans l’activation de Javascript. Il s’agit du premier défaut que je compte bien corriger. J’ai quelques idées, mais je souhaitais publier cette nouvelle version avant de m’y atteler. De même, il n’est plus possible d’utiliser la recherche. Ce sera sans doute le point suivant que je tenterai de corriger.
Les autres défauts sont la publication de commentaires et l’envoi de messages via le formulaire de contact. Les deux utilisent Javascript pour envoyer les données nécessaires au travers de GraphQL. Sans Javascript, rien ne fonctionne. Ceci dit, les deux formulaires sont peu utilisés donc ce n’est pas une priorité. Je dois également reconnaître que je ne sais pas encore comment gérer ça différemment.
La gestion des contenus
J’utilise toujours WordPress pour gérer les articles, les thématiques et les sujets. Je les crée dans l’administration et je les récupère ensuite à l’aide de GraphQL pour créer les différentes pages avec Next.js.
Les autres pages, comme la page d’accueil ou les mentions légales, sont gérées avec MDX. J’ai fait ce choix parce qu’il n’est pas possible de récupérer les plugins WordPress. Or, la page d’accueil, par exemple, affiche les trois derniers articles publiés. Il aurait sans doute été possible de filtrer le contenu récupéré pour remplacer un tag spécifique. J’ai préféré migrer ces contenus en Markdown et d’insérer directement les composants souhaités.
L’hébergement
Pour générer le site, j’avais besoin de Node. Jusqu’à maintenant j’utilisais un hébergement mutualisé ; cela convenait à peu près mes besoins. Seulement, cet hébergement ne supportait que PHP. Plutôt que de prendre un deuxième hébergement dédié à Node, j’ai décidé de me tourner vers les serveurs dédiés virtuels (VPS). Je peux ainsi faire tourner Apache et Node sur le même serveur et sans avoir à payer deux hébergements.
L’utilisation d’un VPS a un autre bénéfice : je serais plus libre de ce que je souhaite installer. Par le passé, je me suis quelques fois résolu à ne pas tester une application web (même en local) puisque de toute manière je ne pourrais pas l’utiliser de manière prolongée à cause de mon hébergement. Cela donnera peut-être lieu à de nouvelles idées d’articles.
L’utilisation d’un VPS a également quelques contraintes… mais ceci est une autre histoire.
Qu’en est-il de la suite ?
Côté éditorial
D’un point de vue éditorial, je ne sais pas. Je dois reconnaître que je suis un peu en panne d’inspiration ces derniers temps. J’ai bien quelques idées pour remplir la partie développement web, mais un peu moins pour le reste. Je vais toutefois essayer d’écrire un peu plus que l’année précédente.
Je souhaite également restructurer un peu le blog. La structure actuelle ne me satisfait pas vraiment. Cependant, ça m’embête un peu de faire ça dans WordPress. Je pense donc attendre la prochaine version du site quand je me passerai de WordPress.
Côté technique
En ce qui concerne l’aspect technique, je réfléchis à une solution pour me passer de WordPress. Cependant, il existe deux points importants qui m’ont décidé à me contenter du mode « headless » pour le moment.
Une question de compatibilité
Le premier point concerne le format des contenus. WordPress est bien pratique, il est possible d’éditer facilement les contenus de n’importe où. En remplacement, je pense au format Markdown (ou plutôt MDX) avec un dépôt versionné. Je suis seul à rédiger ici, donc ce ne devrait pas poser de problème. Par contre je me pose la question de la compatibilité.
J’aime l’idée de pouvoir facilement insérer des composants dans du contenu Markdown pour ajouter de l’interactivité mais cela a également ses inconvénients. Les composants ne sont pas gérés par l’aperçu proposé par l’éditeur de texte ou de code ; il faut donc accéder au site pour générer un rendu. De même, le contenu peut paraître moins propre puisqu’il peut être nécessaire d’écrire directement des balises HTML dans le contenu.

Bref, ce n’est pas idéal. Par contre c’est bien plus réactif que l’administration de WordPress. 🙂 Donc, je m’en contenterai sûrement.
Une question d’interactions
Le deuxième point concerne la gestion des commentaires. Avec WordPress, cette dernière est simple : le CMS se charge de tout. Il est également possible d’utiliser des plugins comme Akismet pour filtrer les indésirables. Même en mode headless, c’est simple à gérer : il suffit de créer une mutation GraphQL pour poster un nouveau commentaire. Enfin, les utilisateurs n’ont pas à s’authentifier pour commenter un article.
Si je souhaite migrer les contenus, il faut donc que je trouve une solution similaire. Je souhaite que n’importe qui puisse déposer un commentaire sans avoir à créer un compte quelque part. Je ne veux pas dépendre de Facebook, Disqus, Github ou autre. J’ai bien vu quelques alternatives, mais je ne sais pas ce qu’elles valent sur le long terme. Il faudra que je teste.
Au final
Cette nouvelle version n’est peut-être pas parfaite. Pour le moment, j’ai décidé de faire une transition « en douceur ». L’utilisation de WordPress en mode « headless » m’a permis d’éviter la réédition de chaque article et le transfert des commentaires. Ceci dit, même si j’apprécie ce changement, je ne suis pas encore totalement satisfait du résultat.
Le gros du travail a été mis en place. Il reste toutefois des optimisations à réaliser. D’après PageSpeed, les temps de chargement sont finalement moins bons qu’avant… ce n’était pourtant pas mon impression. comme quoi ma connexion peut être trompeuse. Ce sera donc ma priorité. Ensuite, je vais essayer de supprimer au maximum les avertissements « Javascript est requis » pour rendre le site accessible par tous. Enfin, je compte également mettre en place des tests automatisés pour éviter certaines erreurs en mettant à jour le site.
Voilà, j’espère que vous apprécierez cette nouvelle version et n’hésitez pas à m’en informer si vous rencontrez des bugs.

0 commentaire
Laisser un commentaire