Wallabag sur un hébergement mutualisé
Wallabag est une application web libre permettant la lecture différée d’articles. Je ne l’utilisais plus parce que la migration de la version 1 à la version 2 sur un hébergement mutualisé était plutôt mal documentée. J’ai décidé de m’y remettre et de partager avec vous la procédure que j’ai suivi sur Gandi.
Présentation de Wallabag
Wallabag, initialement nommée « poche », est une application web créée en 2013 et distribuée sous licence libre, la licence MIT. Ses auteurs sont Nicolas Lœuillet, Thomas Citharel, Jérémy Benoist, mais la communauté participe également au développement. L’application étant open source, vous pouvez retrouver son code sur le dépôt Github.

Cette application web vous permet de sauvegarder des articles et de les organiser pour les lire plus tard. Le principe est assez similaire aux marques pages, sauf qu’il est possible de lire les articles sauvegardés en dehors de sites originels. Le contenu est extrait de la page web et vous pouvez alors le lire dans une interface épurée et homogénéisée. Il s’agit ainsi d’une alternative à Pocket ou Instapaper.
Wallabag doit au préalable être installé sur un serveur web. Le logiciel peut ensuite être utilisé depuis son navigateur, une application mobile ou une application pour liseuse. Si vous n’avez pas les moyens de l’installer sur votre propre serveur, vous pouvez trouver des sites proposant des instances de l’application. Certains seront payants, comme Wallabag.it, d’autres seront gratuits mais auront des limitations, comme Framabag.
Guide : installer Wallabag sur un hébergement mutualisé
La documentation pour installer Wallabag sur un serveur dédié semble assez complète, même si je n’ai pas testé. En revanche, pour installer la version 2 sur un hébergement mutualisé, la documentation laisse à désirer. En l’état, comme beaucoup (moi y compris), vous risquez de vous retrouver bloqué ou, au mieux, de vous retrouver avec une page blanche. Finalement, grâce aux réponses de andrewchenshx et cukabeka sur Github, j’ai réussi à installer Wallabag v2.
Je ne connais pas les fonctionnalités des différents hébergements mutualisés. Je ne peux pas vous garantir que ça marchera pour vous. Ici, je vais utiliser l’offre « Hébergement web » de Gandi (anciennement « Simple Hosting »). Ce dernier donne accès à une console SSH qui est nécessaire pour exécuter certaines commandes et compléter l’installation de Wallabag. Si vous ne pouvez pas vous connecter avec SSH, consultez la réponse de cukabeka : il propose une alternative (que je n’ai pas testé, donc je ne l’aborderai pas).
Prérequis
Pour suivre ce guide, il vous faudra évidemment un hébergement mutualisé. Ensuite, il vous faudra un nom de domaine ou un sous-domaine. Vérifiez également que votre serveur gère PHP et que vous disposez d’une base de données MySQL, SQLite ou PostgreSQL. Ci-dessous, j’utiliserais MySQL. Il vous faudra également un accès SSH.
Télécharger Wallabag
Pour commencer télécharger l’archive Wallabag et décompressez la :
wget https://wllbg.org/latest-v2-package && tar xvf latest-v2-packagePlacez-vous dans le dossier créé (nommé à partir du numéro de version normalement) et créez un lien symbolique entre les dossiers web et htdocs :
ln -s /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/wallabag-2.4.3/web /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/htdocsQuelques précisions :
- Gandi utilise un dossier
htdocspour les fichiers accessibles publiquement sur le web ; votre hébergeur utilise peut-être un autre dossier (wwwpar exemple). Pensez à faire les changements nécessaires. - Si vous n’êtes pas sur Linux et que vous ne savez pas comment créer un lien symbolique, vous pourrez le faire une fois connecté en SSH, avant de saisir les autres commandes.
- Pensez à mettre à jour le numéro de version dans le nom du répertoire s’il ne correspond pas à votre version.
Modifier la configuration
Ensuite, allez dans le dossier app/config et modifiez le fichier parameters.yml. Pour ce faire, il faut que vous connaissiez le type de base de données que vous utilisez, le nom de la base de données à utiliser, le nom d’utilisateur et le mot de passe associé. Il faudra également indiquer l’URL pour accéder à Wallabag.
Dans mon cas, avec Gandi, voici les informations que j’ai modifié :
database_host: localhost
database_name: leNomDeVotreBaseDeDonnees
database_user: leNomDUtilisateurDeVotreBaseDeDonnees
database_password: leMotDePasseAssocie
domain_name: 'https://votreSousDomaine.votreNomDeDomaine.com'
locale: fr
secret: uneChaineDeCaracteres (la longueur par défaut est de 30, j'ai choisi de respecter la même longueur)
fosuser_registration: false (si vous ne souhaitez pas autoriser la création de compte)En fonction de votre configuration, vous aurez peut-être d’autres modifications à apporter comme le type de base de données (si vous n’utilisez pas MySQL) par exemple.
Transférer les fichiers sur le serveur
Une fois les modifications terminées, vous pouvez vous connecter en SFTP à votre serveur. Placez-vous dans le dossier du sous-domaine qui servira à Wallabag et supprimez le répertoire htdocs. Maintenant, vous pouvez transférez l’ensemble des fichiers sur le serveur. Le transfert est long… soyez patient ; le dossier contient 21 148 éléments.
Se connecter en SSH
Il faut maintenant se connecter à la console SSH. Sur Gandi, l’option se trouve dans l’onglet « Administration » de votre instance « Simple Hosting ». Après avoir cliqué sur le bouton « Activer la console », vous obtiendrez une adresse vous permettant de vous connecter en SSH depuis un terminal. Il faudra ainsi saisir :
ssh *****@console.sd*.gpaas.net
# Les étoiles (*) sont à remplacer.Il faut ensuite se placer dans le répertoire de Wallabag :
cd web/vhosts/votreSousDomaine.votreNomDeDomaine.com/Si vous n’avez pas pu créer de liens symboliques précédemment, c’est le moment de le faire. Si c’est déjà fait, vous pouvez directement saisir les commandes suivantes.
Il faut nettoyer le cache :
php bin/console cache:clear --env=prodIl faut maintenant installer Wallabag :
php bin/console wallabag:install --env=prod
# Vous aurez peut-être un « PHP Warning », mais l'installation devrait tout de même fonctionner.
# Vous allez maintenant avoir plusieurs informations à saisir :
# Wallabag vérifie si une base de données existe déjà.
#output#It appears that your database already exists. Would you like to reset it? (yes/no) [no]:
yes
#output#
# Wallabag demande si un administrateur doit être créé.
# Si oui, il faut indiquer son nom, son mot de passe et son adresse e-mail.
#output#Would you like to create a new admin user (recommended)? (yes/no) [yes]:
yes
#output#
#output#Username [wallabag]:
votreUsername
#output#
#output#Password [wallabag]:
votreMotDePasse
#output#
#output#Email []:
votreEmailSi tout s’est bien passé, l’installation est terminée. Maintenant, vous pouvez vous rendre à l’adresse de votre Wallabag, il est alors possible de se connecter. Il ne vous reste plus qu’à le paramétrer selon vos préférences et à l’utiliser !

Utiliser Wallabag
Je ne vais pas détailler toutes les fonctionnalités de Wallabag, ce n’était pas l’objectif de l’article et la documentation peut vous aider sur ce point. Je vais simplement vous donner un aperçu de ce qu’il est possible de faire avec Wallabag.
Ajouter un nouvel article
Plusieurs méthodes existent pour sauvegarder des articles :
- le formulaire accessible depuis le bouton « + »
- l’utilisation d’une extension pour votre navigateur
- l’application pour smartphone
- l’utilisation d’un bookmarklet à sauvegarder dans ses marques pages

Personnellement, je préfère le bookmarklet. La méthode est simple d’utilisation et ça ne surcharge pas le navigateur avec une nouvelle extension. Je ne modifie jamais les titres des articles sauvegardés donc je n’ai pas besoin de plus de fonctionnalités avant la sauvegarde.
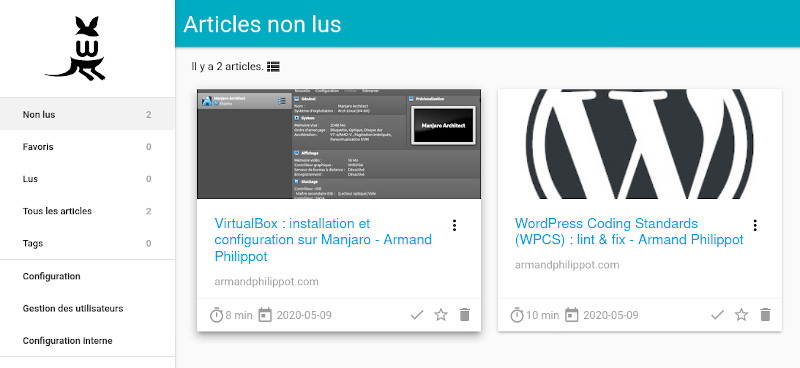
Consulter les articles sauvegardés
Lorsque vous aurez sauvegardé plusieurs articles, ils seront accessibles dans Wallabag sous forme de tuiles ou de liste. Vous pourrez les « marquer comme lu », « marquer comme favori » ou les supprimer.


En cliquant sur un article, vous pourrez le lire directement dans Wallabag. Vous aurez également accès à un menu pour ajouter un tag, voir l’article original ou le partager par exemple.

Autres fonctionnalités
Personnalisation
Vous pouvez changer le thème, le nombre de mots par minute qui permet d’estimer le temps de lecture ou le nombre d’articles à afficher par page. Vous pouvez également configurer les services de partage en les activant / désactivant ou en renseignant l’URL à utiliser (pour Shaarli ou Diaspora* par exemple).
Tags automatiques
Vous pouvez définir des règles de tag automatiques basé sur le titre ou l’URL de l’article par exemple. Ainsi, si le titre de l’article contient « WordPress » vous pouvez lui ajouter automatiquement un tag « WordPress ».
Import
Si vous utilisez déjà un service comme Pocket ou si vous avez de nombreux marques-pages dans votre navigateur, il est possible de les importer dans Wallabag.
Et d’autres fonctionnalités
Pour le reste, je vous laisse les découvrir par vous-même soit en explorant Wallabag soit en consultant la documentation.
8 commentaires
Suite à mon message précédent, j’ai résolu le problème. En effet, j’ai supprimé wallabag et le réinstaller à travers le ssh directement dans mon dossier de sub-domaine plutôt que le sftp et voilà tout est fonctionnel maintenant.
Merci encore une fois pour votre billet, sans lequel je ne serait jamais capable de configurer mon app vue le manque de documentation sur ce cas.
Bonjour,
J’essaie depuis plusieurs jours de suivre ce tutoriel, sans succès. Je ne comprends pas bien la partie “Télécharger Wallabag” : quand il faut créer un lien symbolique, on est déjà sur le serveur ? Mais alors pourquoi il est dit qu’il faut téléverser le dossier ensuite ?Je n’ai pas compris s’il fallait téléverser les fichiers du dossier wallabag-2.5.3 à la racine web/vhosts/votreSousDomaine.votreNomDeDomaine.com/ ou bien web/vhosts/votreSousDomaine.votreNomDeDomaine.com/wallabag-2.5.3
Bref, lorsque je tape “votreSousDomaine.votreNomDeDomaine.com”, je tombe sur : “Forbidden
You don’t have permission to access this resource.”Serait-il possible de clarifier ces points ? Merci infiniment.
Bonjour,
La partie “Quelques précisions” dans “Télécharger Wallabag” devrait répondre à votre première question :Si vous n’êtes pas sur Linux et que vous ne savez pas comment créer un lien symbolique, vous pourrez le faire une fois connecté en SSH, avant de saisir les autres commandes.
Les étapes qui suivent partent du principe que le lien symbolique a été créé depuis son PC personnel, avant transfert sur le serveur.
Concernant la deuxième question : à la racine, d’où la création d’un lien symbolique pour
htdocs(qui sert de dossier public sur Gandi).Le message d’erreur suggère donc une erreur dans les étapes… Il est aussi possible que ça ne fonctionne plus avec des versions plus récentes de Wallabag (la dernière mise à jour de l’article date de mai 2022).
En espérant avoir répondu à vos questions.
Je vous remercie infiniment de votre réponse, j’ai compris qu’il fallait téléverser les fichiers à la racine du répertoire du sous-domaine et que le lien symbolique, si on le crée après cette étape, devait être :
“ln -s /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/web /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/htdocs” et non
“ln -s /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/wallabag-2.4.3/web /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com/htdocs”Maintenant, j’arrive à me connecter à wallabag, mais ce qui est étrange, c’est qu’aucune image ne s’affiche, tout est en texte… je n’ai aucune idée de ce à quoi cela peut-être dû. Je vais y arriver 😉
J’ai peut-être répondu un peu vite hier soir, j’aurais du relire un peu plus ce que j’avais écrit. En fait, en me relisant, j’ai sans doute téléversé le dossier
wallabag-2.4.3à la racine du vhost (au même niveau quehtdocs) et non son contenu. D’où le lien symbolique dewallabag-2.4.3/webvershtdocs. Ceci dit, téléverser le contenu à la racine et faire un lien symbolique dewebvershtdocsdevrait également fonctionner.Concernant les images, il semble que Wallabag n’ait pas les permissions pour y accéder (donc le texte alternatif est affiché au lieu de l’image). Pourtant elles devraient également être accessibles publiquement via le lien symbolique puisqu’elles sont toutes – de mémoire – dans
web… Si vous avez accès aux logs, peut-être qu’en les consultant vous obtiendrez plus d’informations pour identifier le problème…Oui, j’ai fini par deviner qu’il fallait téléverser le dossier wallabag-2.5.3 à la racine, et j’ai fait le lien symbolique entre htdocs et web.
Je suis allé fouiner dans /srv/data/web/vhosts/votreSousDomaine.votreNomDeDomaine.com mais il n’y a aucun fichier de log. Peut-être faut-il les activer ? Wallabag semble assez ardu pour une prise en main de la part d’un simple amateur, et je vous remercie encore de votre précieuse aide.
Si vous êtes chez Gandi, les logs sont cachés ailleurs mais je ne sais plus s’ils sont accessibles depuis le serveur. Par contre, il me semble qu’ils sont consultables depuis le panneau de contrôle (celui qui permet de vider le cache, gérer les bases de données… vous devriez avoir un lien dans votre compte Gandi). Je dis ça de mémoire ; ça fait un an que je suis passé sur un VPS alors je ne suis plus tout à fait sûr de comment je procédais avant. Sinon, peut-être que l’inspecteur du navigateur peut aider à identifier le problème (sur Firefox, clic droit sur la page de Wallabag puis “Inspecter” puis il faut regarder les onglets Console et/ou Réseau).
Wallabag n’est pas conçu pour être installé sur un hébergement mutualisé d’où la difficulté à le faire fonctionner… Je pense que sur un VPS il n’y aurait pas de problèmes ; je n’ai pas testé. J’avais réussi à le faire fonctionner au moment de l’écriture de l’article (en 2020) puis, plus tard, en voulant le mettre à jour j’avais de nouveaux des problèmes alors j’ai laissé tombé. Finalement j’utilise les marque pages du navigateur pour les articles non lus, et Shaarli pour les partager une fois lus. Suivant l’usage que vous comptez faire de Wallabag, et si ça ne fonctionne toujours pas correctement, peut-être que Shaarli est envisageable ? (j’en parle ici : https://www.armandphilippot.com/article/installer-shaarli-sur-un-serveur-web )
Ceci dit la méthode semblait fonctionner en 2022 puisque j’avais eu un retour de la part de Gandi pour faire quelques mises à jour donc, à moins qu’il y ait eu un changement au sein du code de Wallabag, ça devrait toujours fonctionner.J’ai pris un hébergement Gandi pour installer Nextcloud, FreshRSS, Joplin. J’aime beaucoup la philosophie du logiciel libre, l’idée qu’il faut mettre les mains sous le capot pour comprendre soi-même comment ça fonctionne, apprendre par moi-même. Mais c’est vrai que parfois la courbe d’apprentissage est trop raide !
La console de Firefox me donne ça :
Échec du chargement pour l’élément dont la source est « https://nomdedomaine.fr/bundles/fosjsrouting/js/router.js ». quickstart:45:1
Uncaught ReferenceError: fos is not defined
https://wallabag.nomdedomaine.fr/js/routing?callback=fos.Router.setData:1
routing:1:5
Échec du chargement pour l’élément dont la source est « https://nomdedomaine.fr/wallassets/material.js ».Et dans l’onglet “Réseau”, il y a une erreur 404 sur material.css, router.js, meterial.js, logo-square.svg, apple-touch-icon-152.png, favicon.ico
À moins d’une erreur en modifiant le nom de domaine, il y a déjà une chose qui me semble étrange :
https://nomdedomaine.fr/ethttps://wallabag.nomdedomaine.fr/. Si Wallabag est installé à la deuxième adresse il ne devrait pas faire de requêtes vers le nom de domaine principal (sans le sous domainewallabag). Danswallabag-2.5.4/app/config/parameters.yml, est-ce que la lignedomain_name:contient bienhttps://wallabag.nomdedomaine.fret nonhttps://nomdedomaine.fr?Ah oui ! Mea culpa, j’avais oublié de mettre à jour ce paramètre. Quand on installe quelque chose sur un serveur, il faut penser à chaque opération que l’on fait, c’est minutieux.
Tout marche désormais, c’est super ! Je vais pouvoir quitter Pocket.
Une dernière petite question : à quoi sert le “secret” que l’on renseigne dans parameters.yml ?
Dans l’application mobile Wallabag, il demande d’abord le “client id & secret” puis le login & password d’un utilisateur. Est-ce que le premier mdp correspond à ce qui a été renseigné dans parameters.yml ?
Merci encore pour votre précieuse aide, et j’ai appris à faire des trucs !
Bonne nouvelle !
Le secret sert à générer certaines clés de sécurité au sein de l’application. Donc, non il ne faut pas le réutiliser pour l’application mobile. Il semble qu’il y ait quelque chose à générer depuis l’interface de Wallabag en vous connectant depuis votre PC.
Il s’agit de l’application iOS, non ? (je ne vois pas de client ID dans l’interface Android). Il semble que la documentation n’ait pas été traduite en français mais si vous comprenez un peu l’anglais, vous devriez regarder ce lien : https://doc.wallabag.org/en/apps/ios.htmlJ’ai suivi le tutoriel, et tout fonctionne à la perfection désormais, je vous remercie ! Prochaine étape, installer Bitwarden. Je vais regarder les serveurs VPS, je serai moins limité pour y parvenir.

Wael
Bonjour,
Merci pour cette explication.
En effet, j’essaie depuis quelques jours d’installer wallabag sur mon Gandi web host, j’ai suit tous les étapes dans votre billet, mais au moment où j’arrive à l’étape de l’installation je reçois ce message :
There is no extension able to load the configuration for “iparameters” (in “/srv/data/web/vhosts/read.waeltahhan.com/wallabag-2.5.2/app/config/parameters.y
ml”). Looked for namespace “iparameters”, found “”framework”, “security”, “twig”, “monolog”, “swiftmailer”, “doctrine”, “sensio_framework_extra”, “fos_rest
“, “fos_user”, “jms_serializer”, “nelmio_api_doc”, “nelmio_cors”, “liip_theme”, “bazinga_hateoas”, “lexik_form_filter”, “fos_oauth_server”, “stof_doctrine_
extensions”, “scheb_two_factor”, “kphoen_rulerz”, “doctrine_migrations”, “craue_config”, “babdev_pagerfanta”, “fos_js_routing”, “bd_guzzle_site_authenticat
or”, “old_sound_rabbit_mq”, “httplug”, “sentry”, “wallabag_core”, “wallabag_api”, “wallabag_user”, “wallabag_import”, “wallabag_annotation””.
J’ai cherché par tout dans la documentation de Gandi et Wallabag, mais je n’ai pas trouvé grande chose. Est-ce que j’ai raté quelque choose dans les étapes ?
Merci par avance.