Installer WordPress avec Docker
Pour développer un thème ou un plugin WordPress, il faut que le CMS soit installé en local. Il est évidemment possible de le faire avec un serveur LAMP… mais n’y a-t-il pas plus rapide ? Et, si vous créez plusieurs sites WordPress n’utilisant pas les mêmes plugins ou les mêmes paramètres, n’y-a-t’il pas une manière plus efficace de séparer ces installations ? Docker est peut-être la solution !
Définir notre projet WordPress + Docker
Je veux pouvoir installer WordPress avec Docker tout en utilisant Docker-compose. À l’issue de l’installation, je souhaite pouvoir développer des thèmes et plugins. Il est donc nécessaire que je puisse accéder aux fichiers et que je puisse les modifier.
La page de WordPress sur Docker Hub propose un fichier docker-compose.yml comme exemple. De même, il y en a un autre disponible dans la documentation de Docker. Les deux peuvent fonctionner pour installer WordPress, mais ils ne nous permettent pas de développer des thèmes et plugins. Ils ne configurent pas de volumes partagés. Nous allons donc voir comment nous y prendre.
Créons un dossier wordpress-docker, et, à l’intérieur, créons un fichier docker-compose.yml. Il faut maintenant définir les services dont nous avons besoin. Il nous faut donc WordPress et, puisque le CMS a besoin d’une base de données, MySQL. Si vous souhaitez avoir une interface d’administration pour la base de données, nous pouvons ajouter PHPMyAdmin par exemple.
Étape 1 : définir la version
Pour fonctionner, notre fichier docker-compose.yml a besoin d’un numéro de version. Ce dernier va dépendre du moteur utilisé par Docker, il faut comprendre par là son numéro de version. Vérifions-le dans un terminal :
docker --version
#output#Docker version 19.03.12-ce, build 48a66213feSi nous nous référons au tableau de compatibilité dans la documentation de Docker, nous pouvons utiliser la version 3.8 dans notre fichier Docker Compose.
version: '3.8'
services:Étape 2 : configurer le service MySQL
Puisque notre installation de WordPress va dépendre de la base de données, commençons par la définir. Il nous faut son image, un volume pour enregistrer les données et les informations liées à la base de données (identifiant, nom de base…).
db:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
volumes:
- db_data:/var/lib/mysqlRegardons en détail les instructions ci-dessus :
image: nous demandons à Docker de récupérer l’image de MySQL en précisant le numéro de version à utiliser (ce qui est important suivant le service utilisé pour répondre à la configuration requise).restart: nous définissons une politique de redémarrage du conteneur. Puisque la base de données est essentielle au bon fonctionnement de WordPress, nous utilisonsalwayscomme politique de redémarrage. Il aurait également été possible d’utiliserunless-stopped, qui prend en compte les arrêts volontaires de l’utilisateur. Si vous préférez démarrer manuellement les services pour une utilisation en local, utilisez plutôton-failure.environment: nous précisons les différentes variables de l’environnement. Ici, nous définissons un mot de passe pour root, le nom de la base de données, un nom d’utilisateur et un mot de passe pour cet utilisateur.volumes: nous créons un volume nommédb_dataque nous montons dans/var/lib/mysql. Il servira à stocker les informations de la base de données. Par défaut, les données sont stockées à l’intérieur du conteneur. Ici, nous rendons les données persistantes en les stockant ailleurs.
Étape 3 : décrire le service WordPress
Pour créer un container WordPress, il nous faut son image, les ports à utiliser et les informations liées à la base de données.
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "127.0.0.1:80:80"
- "127.0.0.1:443:443"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
working_dir: /var/www/html
volumes:
- /srv/http/docker-wordpress.test/htdocs/wp-content:/var/www/html/wp-content
- /srv/http/docker-wordpress.test/htdocs/uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
Regardons en détail les instructions ci-dessus :
depends_on: WordPress dépend de sa base de données. Nous indiquons donc que le servicewordpressdépend du servicedb. Docker démarreradbavantwordpress.image: nous demandons à Docker de récupérer la dernière version de l’image de WordPress, ce qui nous permet de garder le CMS à jour.ports: nous spécifions les ports à utiliser. Ici, nous utilisons les ports 80 et 443 qui sont respectivement utilisés pour HTTP et HTTPS.127.0.0.1:80:80signifie que nous mappons le port 80 de notre machine sur le port 80 de docker. Ici,127.0.0.1correspond àlocalhost(il n’est pas obligatoire de renseigner l’IP).restart: comme précédemment, nous définissons la politique de redémarrage.environment: nous précisons les variables de l’environnement. Ici, il nous faut l’adresse de la base de données, son nom, le nom d’utilisateur et le mot de passe pour accéder à cette base.working_dir: définit le répertoire de travail utilisé par le conteneur.volumes:- nous montons notre dossier de travail
/srv/http/docker-wordpress.test/htdocs/wp-contentdans/var/html/wp-content(le dossierwp-contentdu container). De cette manière, nous pourrons stocker de façon persistante les plugins et les thèmes./srv/http/est le chemin d’Apache avec Manjaro,docker-wordpress.testest un virtual host que j’ai créé dédié à Docker + WordPress,htdocsest mon répertoire public : toutes ces données sont à remplacées pour les adapter à votre situation. - nous montons un fichier
uploads.inidans le répertoire servant à configurer PHP.
- nous montons notre dossier de travail
Étape 4 : décrire le service PHPMyAdmin
Dans cet article, je choisis d’utiliser PHPMyAdmin. Vous pouvez évidemment utiliser une autre interface graphique, comme Adminer. Pour créer son conteneur, il nous faut son image, les ports à utiliser et la base de données à relier.
phpmyadmin:
depends_on:
- db
image: phpmyadmin:latest
ports:
- "8080:80"
restart: always
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: wordpressExaminons les instructions ci-dessus, en nous attardant uniquement sur ce qui diffère :
ports: comme précédemment nous indiquons les ports à utiliser. WordPress utilise le port 80, nous utiliserons donc le port 8080 qui est un port alternatif pour HTTP. Nous mappons le port 80 de docker sur le port 8080 de notre machine.environment: la première variable précise le nom du service de base de données et la deuxième variable indique le password de l’utilisateur root.
WordPress + MySQL + PHPMyAdmin
Maintenant, si nous assemblons le tout, cela donne ça :
version: "3.8"
services:
db:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
volumes:
- db_data:/var/lib/mysql
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "127.0.0.1:80:80"
- "127.0.0.1:443:443"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
working_dir: /var/www/html
volumes:
- /srv/http/docker-wordpress.test/htdocs/wp-content:/var/www/html/wp-content
- /srv/http/docker-wordpress.test/htdocs/uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
phpmyadmin:
depends_on:
- db
image: phpmyadmin:latest
ports:
- "127.0.0.1:8080:80"
restart: always
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: wordpress
volumes:
db_data:
Comme vous pouvez le voir, il y a une instruction supplémentaire après la liste des services : volumes. Précédemment, dans les services, nous avons seulement indiqué à Docker quels volumes utiliser pour tel service ; il ne sont pas crées. Cette nouvelle instruction nous permet donc de créer le volume db_data.
Derniers ajustements
Création des fichiers et répertoires
Si vous vous souvenez, lorsque nous avons décrit le service WordPress, nous avons défini un fichier uploads.ini. Il faut donc le créer. Ce fichier permet de modifier la configuration de PHP pour qu’elle soit plus ajustée à l’utilisation de WordPress, comme le téléchargement de fichiers.
file_uploads = On
memory_limit = 64M
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 600Il faut également créer nos répertoires de travail sinon, Docker va les créer lui-même, ce qui va créer des problèmes de droits puisque Docker utilise les droits administrateurs (sudo). Les répertoires créés appartiendront à root. Pour pouvoir les modifier (ajouter nos thèmes/plugins et les modifier), il nous faut les droits. Nous pourrions les rectifier par la suite, mais autant avoir les bons droits dès maintenant.
mkdir -p ./wp-content/themes
mkdir -p ./wp-content/pluginsEnsuite placez-y vos thèmes/plugins ou créer le dossier du thème/plugin que vous allez développer. Si les répertoires themes et plugins sont vides, Docker changera les droits pour les attribuer à Apache et vous ne pourrez plus y créer de dossier.
Gestion des ACL
Vous pourriez créer vos conteneurs sans vous occuper des ACL. Cependant, si vous souhaitez ajouter des plugins via l’administration ou si vous souhaitez utiliser les imports WordPress, vous serez confrontés à un problème : il vous sera demandé des accès FTP… Les ACL sont la solution pour conserver les droits d’écriture tout en les donnant également à Apache !
Ouvrez un terminal et ajoutez-vous au dossier wp-content (utilisateur est à remplacer) :
sudo setfacl -Rm user:utilisateur:rwx wp-content
sudo setfacl -Rdm user:utilisateur:rwx wp-contentPuis ajoutez Apache (http pour Manjaro, le nom diffère suivant le système) :
sudo setfacl -Rm user:http:rwx wp-content
sudo setfacl -Rdm user:http:rwx wp-contentCréation des conteneurs
Maintenant que notre répertoire de travail est prêt, il nous reste plus qu’à créer ces conteneurs. Dans un terminal :
docker-compose up -dSi vous ne voyez aucune erreur, vous pouvez maintenant accéder à WordPress et PHPMyAdmin !
localhost
En tapant localhost dans votre navigateur, vous arriverez sur la page d’installation de WordPress.

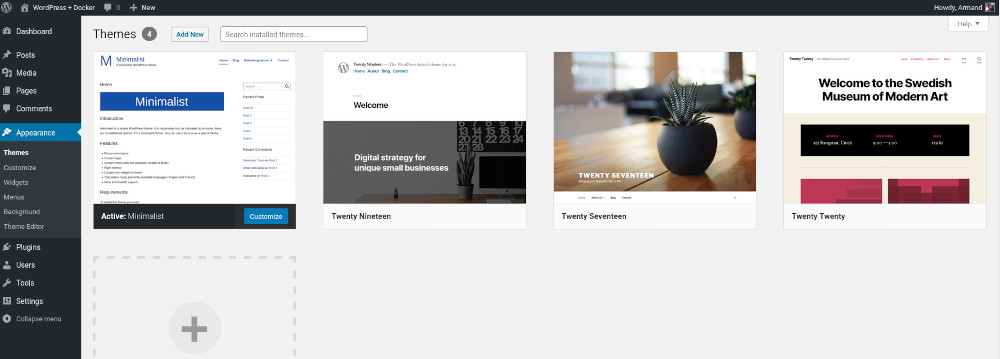
Une fois installé, si vous ajoutez un thème dans votre répertoire wp-content/themes, vous le verrez dans l’interface d’administration. Vous pouvez faire la même chose avec les plugins.

localhost:8080
En vous rendant à l’adresse localhost:8080, vous arriverez sur la page de connexion de PHPMyAdmin.

Si vous vous connectez, vous pourrez voir la base de données de WordPress. Votre installation est opérationnelle ! Il ne reste plus qu’à développer vos thèmes et plugins.
Ceci dit, il reste un point à régler… l’accès en HTTPS. Si vous tentez de vous rendre à l’adresse localhost:443, vous verrez qu’elle fonctionne mais vous ne pouvez pas accéder à WordPress car vous n’avez pas de certificat. Il ne semble pas y avoir de solution sans ajouter proxy inverse dans les services… De même, si vous souhaitez utiliser des outils comme BrowserSync, ça ne suffira pas. Il s’agit vraiment d’une installation basique de WordPress avec la possibilité de modifier des thèmes ou des plugins.
3 commentaires
Sur Linux, quand la sortie console affiche
command not foundcela signifie que le paquet contenant la commande n’est pas installé. Ici, il vous manque le paquetacl. Il faut donc l’installer avant de poursuivre.Avez vous un lien ou des conseils à me donner pour m’aider sur cette étape ?
Ne connaissant pas votre distribution, à part vous recommander de chercher comment installer ACL (ou tout autre paquet) sur votre distribution en utilisant un moteur de recherche je ne vais pas pouvoir être plus précis…
Ceci dit, installer des paquets quand on utilise Linux est quasiment un incontournable (surtout dans ce contexte) donc je ne peux que vous conseiller d’apprendre les bases de Linux :
* comme parcourir Léa Linux, et notamment Installer un logiciel sur Linux
* si on préfère les vidéo, freeCodeCamp est un bon endroit où regarder et propose une Introduction à Linux (le lien est réglé sur la partie parlant des gestionnaires de paquets ; ne pas hésiter à regarder le reste) par contre c’est en anglais

dupau
Bonjour, et merci pour votre tuto : https://www.armandphilippot.com/article/docker-installation-wordpress?ssp=1&setlang=fr-FR&safesearch=moderate
je rencontre des difficulté à cette étape :
“Il faut également créer nos répertoires de travail sinon, Docker va les créer lui-même, ce qui va créer des problèmes de droits puisque Docker utilise les droits administrateurs (sudo). Les répertoires créés appartiendront à root. Pour pouvoir les modifier (ajouter nos thèmes/plugins et les modifier), il nous faut les droits. Nous pourrions les rectifier par la suite, mais autant avoir les bons droits dès maintenant.”
j’ai les messages suivants : sudo setfacl -Rm user:wordpress: rwx wp-content
sudo setfacl -Rdm user:wordpress:rwx wp-content
sudo: setfacl: command not found
sudo: setfacl: command not found
Je pense que je n’ai pas créer les répertoires et qu’il me manque l’explication de comment faire dans cette parti du tuto. cordialement