 WordPress
WordPress
Parcourir les articles au sujet de WordPress
2021

Utiliser curl avec WordPress et Docker
Récemment j’ai eu quelques soucis pour faire fonctionner
curlavec WordPress en utilisant Docker. Voici comment je m’y suis pris pour résoudre le problème.
2020

Un boilerplate pour développer des thèmes WordPress
Pour développer un thème WordPress, il y a toujours une structure, une configuration et des morceaux de code qui reviennent. Plutôt que de tout recréer à chaque fois, et de perdre du temps inutilement, il est préférable de partir d’un boilerplate. J’ai ainsi créé le mien pour qu’il s’adapte à ma façon de procéder.

Assembler Docker, Traefik, mkcert et WordPress
Je continue mon apprentissage de Docker en ajoutant Traefik. Dans mon précédent article, j’installais WordPress avec Docker Compose, mais comme je le précisais l’installation était basique. Il restait des choses à améliorer, comme l’accès en HTTPS. De plus, la communication avec d’autres outils semblait ne pas fonctionner. Pour que l’utilisation d’un conteneur soit vraiment avantageux, il fallait améliorer ça. Comment s’y prendre ?

Installer WordPress avec Docker
Pour développer un thème ou un plugin WordPress, il faut que le CMS soit installé en local. Il est évidemment possible de le faire avec un serveur LAMP… mais n’y a-t-il pas plus rapide ? Et, si vous créez plusieurs sites WordPress n’utilisant pas les mêmes plugins ou les mêmes paramètres, n’y-a-t’il pas une manière plus efficace de séparer ces installations ? Docker est peut-être la solution !

Les MU Plugins de WordPress
WordPress propose deux types d’extensions : celles que vous avez sans doute l’habitude d’utiliser et les MU Plugins (pour « Must-Use Plugins »). Si vous ne connaissez pas ce deuxième type, je vais vous les présenter et vous expliquer quand et comment les utiliser.

Minimalist + WooCommerce
Le thème Minimalist évolue et supporte désormais WooCommerce, le plugin WordPress pour transformer son site en e-commerce. Ceux qui souhaitent une boutique en ligne minimaliste peuvent ainsi l’utiliser.

Respecter les WordPress Coding Standards
Les « coding standards » sont des normes à respecter pour écrire le code d’une application. WordPress possède ses propres normes : les WordPress Coding Standards (WPCS). Elles concernent PHP, CSS, Javascript et l’accessibilité. Nous allons voir comment configurer nos outils pour pouvoir les respecter.

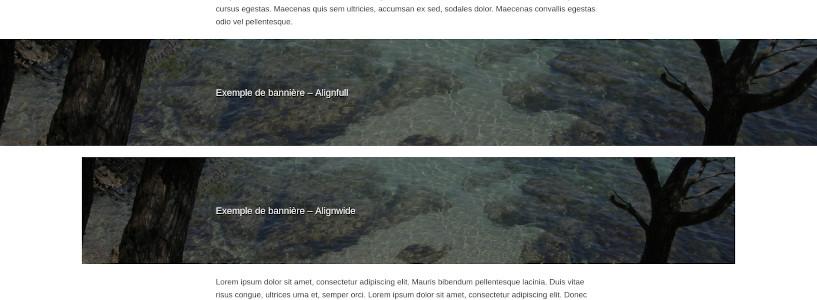
WordPress Gutenberg : Alignfull & alignwide
L’éditeur Gutenberg propose deux nouvelles options pour l’alignement « alignwide » et « alignfull ». Pour les activer, il faut ajouter une ligne dans le fichier
function.php. Ensuite, il faut définir les styles pour chacun des alignements. Pour y parvenir, plusieurs approches sont possibles.
Minimalist : un thème WordPress Gutenberg
Minimalist est un thème WordPress responsive conçu pour être utilisé avec Gutenberg. Il n’intègre aucune option supplémentaire ; il est comme son nom l’indique minimaliste. Cependant, il supporte les différentes fonctionnalités de Gutenberg et notamment les alignements « full » et « wide ».

Installer WordPress avec Composer et Git
Il n’y a pas si longtemps encore, j’installais WordPress manuellement. Je téléchargeais l’archive sur le site de WordPress, j’extrayais les fichiers et je copiais le tout via SFTP. Cette méthode fonctionne bien, à moins de vouloir utiliser un gestionnaire de version. J’ai donc changé de méthode d’installation pour pouvoir utiliser Git.

Un widget pour afficher les métadonnées des articles
Certains décident d’afficher les métadonnées, comme la date de publication, au niveau du titre ou sous l’article. Pour ce site, comme sur l’ancienne version, je souhaitais les afficher dans la barre latérale. J’ai donc créé un widget WordPress pour le faire.

Un widget WordPress pour afficher les étiquettes
Par défaut WordPress ne propose qu’un widget pour afficher les étiquettes : le nuage d’étiquettes. Pour ce site, je souhaitais plutôt les afficher sous forme de liste. Le widget Catégories propose un tel affichage, mais comme son nom l’indique, il ne gère que les catégories.
