Minimalist : un thème WordPress Gutenberg
Minimalist est un thème WordPress responsive conçu pour être utilisé avec Gutenberg. Il n’intègre aucune option supplémentaire ; il est comme son nom l’indique minimaliste. Cependant, il supporte les différentes fonctionnalités de Gutenberg et notamment les alignements « full » et « wide ».
Les fonctionnalités de Minimalist
Le thème WordPress Minimalist propose différentes fonctionnalités :
- Mise en page responsive (avec menu « hamburger » sur mobile et tablette)
- Logo personnalisable
- Menus personnalisables avec deux emplacements : le haut de page et le pied de page
- Barre latérale activable et placée à droite
- Emplacements pour des widgets dans le pied de page
- Prêt pour la traduction (il est actuellement en anglais et en français)
- Support pour les alignements pleine largeur (full) et large (wide).
- Page d’accueil différente de la page listant les articles.
La couleur de fond est également personnalisable (blanc par défaut), mais le thème utilise quelques bordures. Le changement de couleur risque de rendre l’affichage assez étrange… mais libre à vous de le faire.
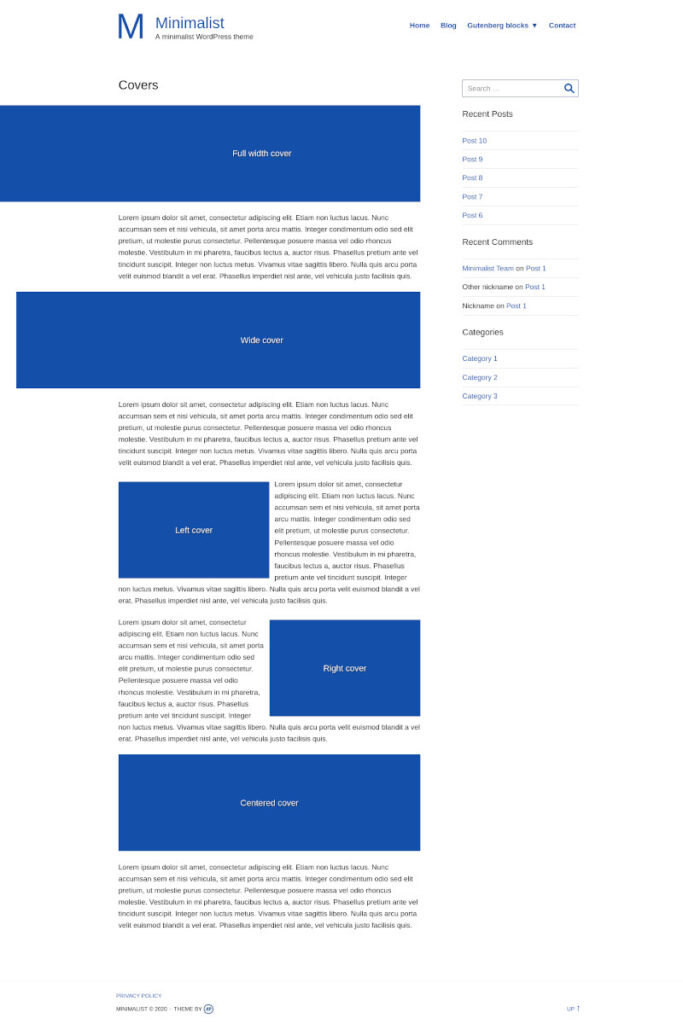
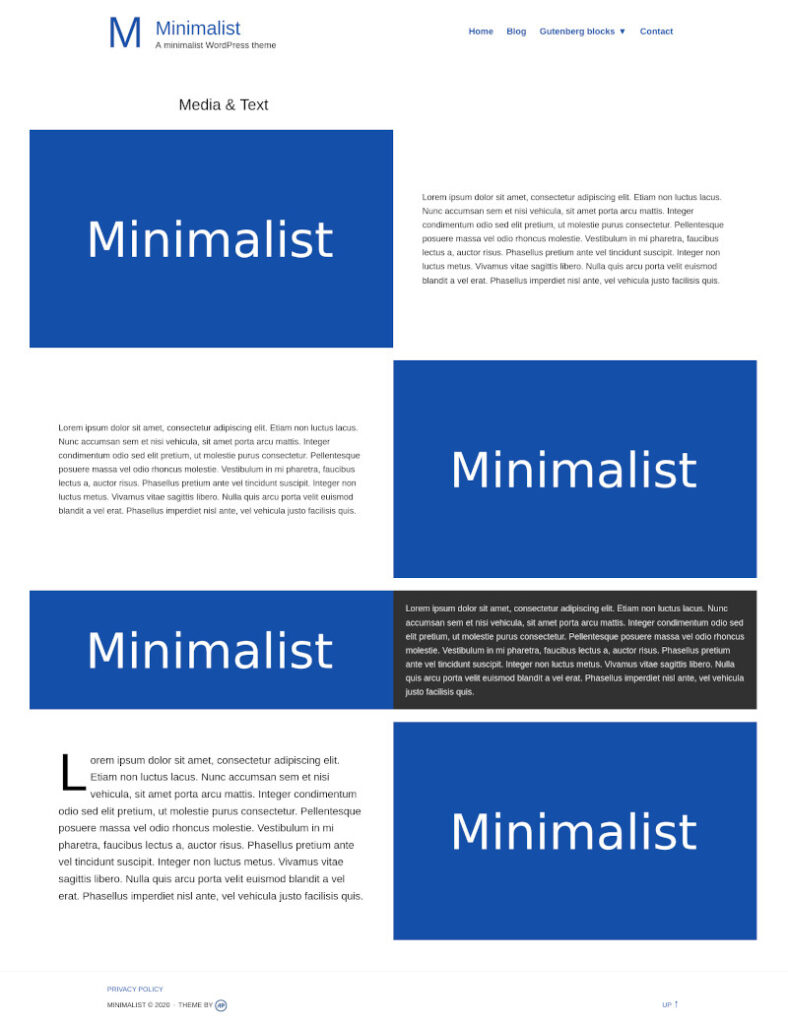
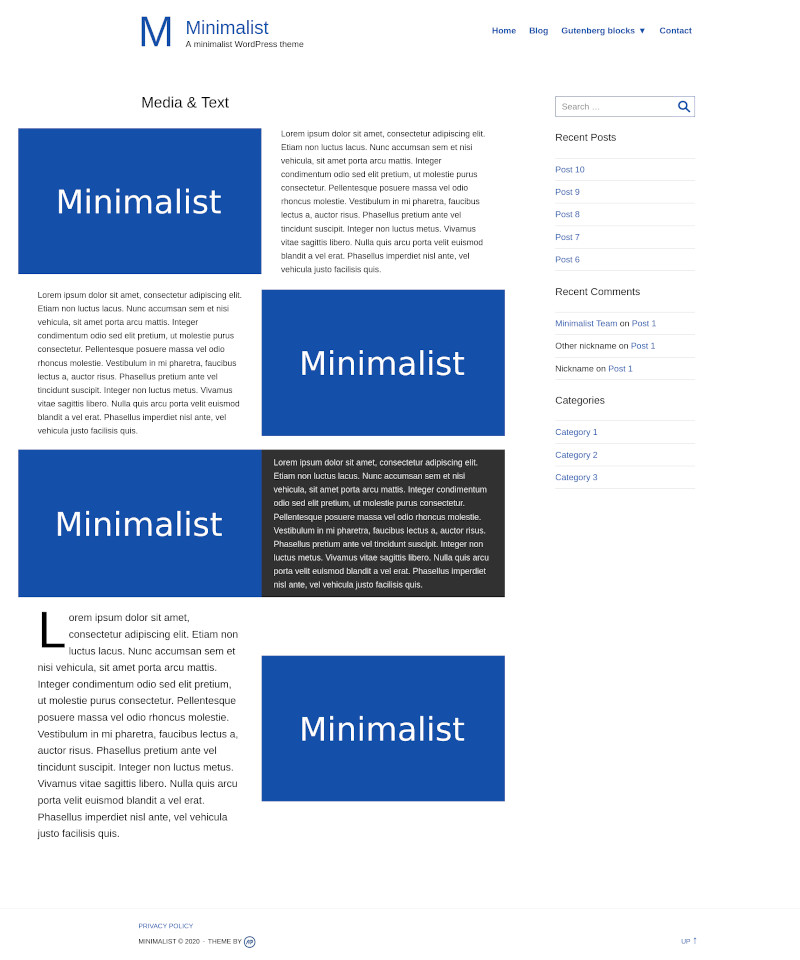
Le thème WordPress en images
Pour vous faire une idée du thème, place aux images plutôt qu’aux mots. Les images sont cliquables, n’hésitez pas à les visionner en taille réelle.
Télécharger et installer Minimalist
Le thème Minimalist est disponible sur Github et sur Gitlab. Vous pouvez le télécharger depuis ces dépôts soit manuellement soit en utilisant Composer. À noter que la version Composer contient également les fichiers de développement contrairement aux binaires disponibles dans les onglets « release » de Github et Gitlab.
{
"require": {
"armandphilippot/minimalist": "dev-master"
}
"repositories": [{
"type": "git",
"url": "git@github.com:ArmandPhilippot/minimalist.git"
}]2 commentaires
Je n’utilise pas Bootstrap donc je ne peux pas vraiment me prononcer. À tort peut-être, j’ai toujours été hésitant à l’utilisation de ce genre de solution… Pour moi, c’est l’inverse du minimalisme, ça alourdit un projet. En tout cas, c’était ma vision… Je prévois de tester son utilisation ; la version 5 semble être le bon moment pour voir ce que ça donne. Pour le moment, j’essaie déjà de combler mes lacunes en développement.
Concernant mon thème Minimalist, l’affichage côté édition devrait être à peu de choses près identique à la publication (en utilisant l’éditeur Gutenberg). Il y a bien la légende des images qui présente un léger décalage sur le bas… Il me semblait que c’était un détail. Il peut également y avoir quelques variations suivant la résolution. N’ayant pas l’habitude d’éditer des articles sur smartphone/tablette, je n’ai pas vérifié si l’affichage était parfaitement identique. En tout cas, les styles (couleurs, bordures, etc.) le sont normalement.
Il y a tout de même un problème avec ce thème : la navigation au clavier (pour le menu) sur IE/Edge. J’utilise
focus-withinet les navigateurs de Microsoft n’aiment pas ça… Malgré les nouvelles versions, Microsoft posent toujours problèmes…Merci pour le partage des liens. Je ne connaissais pas ; notamment Raneto qui me semble intéressant. Je note le lien pour plus tard !
De même, j’apprécie Gutenberg. Même s’il va falloir que je me mette à ES/React pour le développement de bloc… avant HTML/CSS/PHP et un peu de Javascript éventuellement suffisaient pour faire ce qu’on voulait. Enfin avec les solutions natives, il y a déjà beaucoup de possibilités sans avoir à développer de nouveaux blocs. Pour WordPress, même si je l’apprécie, je comprends les critiques…









terhemis
Merci pour cette proposition et sa mise à disposition.
Je cherche aussi à adopter ou fabriquer des solutions minimalistes… et j’apprécie Gutenberg contrairement à beaucoup d’autres, mais c’est plutôt WordPress dans son ensemble que je trouve lourd et laborieux à utiliser (transférer, sauvegarder) du fait de sa base de données, même si c’est un super outil qui permet de faire assez facilement mille chose (de l’infolettre notamment, j’ai été bluffé mar MailPoet…).
À vrai dire, j’aimerais pour ma part qu’il existe un thème correspondant au rendu affiché lorsqu’on édite les articles, tout simplement.
Sinon, j’apprécie beaucoup la simplicité esthétique de Bootstrap, mais d’après mes recherches, les thème qui se contentent d’appliquer son esthétique sont plutôt pensés pour servir de base au développement que comme des thèmes aboutis…
De bons exemple de minimalisme liés à Bootstrap me semblent être Agorakit : https://app.agorakit.org/groups/39, MDWiki : http://dynalon.github.io/mdwiki/#!index.md (malheureusement plus maintenu), ou Raneto : http://raneto.com/ (mais sur base node.js).