Les MU Plugins de WordPress
WordPress propose deux types d’extensions : celles que vous avez sans doute l’habitude d’utiliser et les MU Plugins (pour « Must-Use Plugins »). Si vous ne connaissez pas ce deuxième type, je vais vous les présenter et vous expliquer quand et comment les utiliser.
Présentation des MU Plugins
Historique
Les MU Plugins ont été créés pour WordPress MultiUser (WPMU). Ils permettaient aux d’administrateurs de « multi-sites » d’activer par défaut des extensions sur l’ensemble de leurs sites. Ils ont ensuite fait leur apparition dans WordPress en 2009, qu’il s’agisse d’une installation multi-sites ou non. Leur nom n’a pas changé, mais celui-ci est parfois source de confusion. MU ne doit plus être interprété comme « Multi-User », mais comme « Must-Use ».
Qu’est-ce qu’un MU Plugin ?
Comme leur nom l’indique, il s’agit d’extensions indispensables (« must-use »). De ce fait, elles ne peuvent pas être désactivées depuis l’interface d’administration. De même, il n’est pas possible de les installer depuis le marketplace de WordPress.
Pour installer un MU Plugin, il faut créer un simple fichier PHP et le placer manuellement dans un dossier mu-plugins dans le répertoire /wp-content/. Il s’activera automatiquement, quelque soit le thème utilisé. Ce fichier PHP peut reprendre la même en-tête que les plugins classiques. Cette en-tête n’est pas obligatoire, mais elle facilite l’interopérabilité : en attribuant un titre et une description, votre code sera déjà plus compréhensible.
Les MU Plugins s’exécutent dans l’ordre alphabétique et sont chargés avant les plugins classiques. En revanche, si vous placez votre MU Plugin dans un dossier (exemple /mu-plugins/mon-mu-plugin/mon-mu-plugin.php), il ne sera pas activé à moins de créer un fichier PHP à la racine de /mu-plugins/ pour le charger.
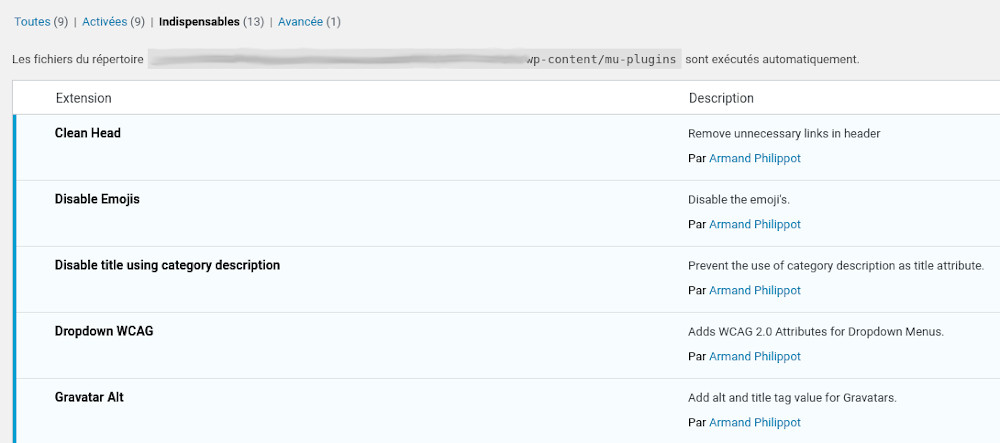
Vous pourrez les voir dans la page « Extensions » de votre interface d’administration à l’aide d’un nouveau filtre nommé « Indispensables ». Vous ne pourrez pas les désactiver, mais vous pourrez voir les fichiers chargés. Si vous souhaitez retirer un MU Plugin, il faudra le supprimer du répertoire mu-plugins.

Dernière chose, il est possible de redéfinir le répertoire des MU Plugins dans le fichier wp-config.php à l’aide de deux constantes WordPress :
define('WPMU_PLUGIN_DIR', '/chemin/du/nouveau/repertoire');
define('WPMU_PLUGIN_URL', 'https://URL/du/nouveau/repertoire');Utilisation des MU Plugins
Quand faut-il les utiliser ?
Si vous développez des thèmes WordPress, il y a sans doute des fonctions dans votre fichier functions.php que vous utilisez à chaque fois. Même si cette méthode fonctionne très bien, pourquoi s’embêter avec des copier-coller ? Et, pourquoi surcharger votre fichier functions.php avec ça ? Les MU Plugins sont là pour ça. Si votre fonction doit être exécutée quelque soit le thème utilisé, il est sans doute préférable de la placer dans un MU Plugin.
Dans quels cas est-il préférable de ne pas les utiliser ?
Bien qu’ils soient très utiles, les MU Plugins peuvent présenter des inconvénients suivant l’usage que vous en faite :
- Si vous décider de placer une extension dans le dossier
mu-plugins, vous ne serez pas avertis des mises à jour. De ce fait, vous pouvez exposer votre site à une faille de sécurité. - Les extensions nécessitant des hooks d’activation peuvent ne pas fonctionner dans le dossier
mu-pluginspuisque ces hooks ne sont pas exécutés.
Ainsi, placer une extension classique comme Contact Form ou Akismet dans le répertoire mu-plugins, n’est pas une si bonne idée. Il est préférable de les installer dans le répertoire plugins même si l’utilisateur peut les désactiver depuis l’interface d’administration.
Exemple de MU-Plugin
Maintenant que je vous ai expliqué ce que c’est et comment ça fonctionne, voici un exemple concret de MU-Plugin. Ainsi, vous comprendrez peut-être mieux leur intérêt.
<?php
/**
* Disable title using category description
*
* Prevent the use of category description as title attribute.
*
* @package Disable Cat-Desc-Title
* @link https://github.com/ArmandPhilippot/mu-plugins
* @author Armand Philippot
* @see https://wp.armandphilippot.com
*
* @copyright 2020 Armand Philippot
* @license GPL-2.0-or-later
*
* @wordpress-plugin
* Plugin Name: Disable title using category description
* Description: Prevent the use of category description as title attribute.
* Author: Armand Philippot
* Author URI: https://wp.armandphilippot.com/
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
defined( 'ABSPATH' ) || die();
/**
* Prevent the category widget from using the category description as title attribute.
*
* @param array $cat_args Category arguments.
* @return array $cat_args Category arguments filtered.
*/
function apmu_disable_cat_desc_title( $cat_args ) {
$cat_args['use_desc_for_title'] = 0;
return $cat_args;
}
add_filter( 'widget_categories_args', 'apmu_disable_cat_desc_title' );
Par défaut, WordPress utilise la description de la catégorie comme attribut title pour les liens vers ces catégories. Lorsque vous utilisez des longues descriptions, ce comportement n’est pas souhaitable. Ce MU Plugin permet de supprimer l’attribut title. Je peux maintenant utiliser ce fichier sur tous mes sites.
Si vous souhaitez voir d’autres exemples de MU-Plugins, vous pouvez en trouver sur mon repo Github ou Gitlab. Ces repo contiennent un fichier composer.json, il est donc possible d’installer l’ensemble dans votre installation WordPress avec Composer. Ceci dit, suivant le site, vous n’avez peut-être pas besoin de tous ces MU-Plugins.

0 commentaire
Laisser un commentaire