 webpack
webpack
webpack se définit comme un « module bundler for modern Javascript applications ». Pourtant, il ne se limite pas à Javascript et il est utilisé par des projets qui ne sont pas forcément basés sur ce langage. Alors à quoi sert webpack ? Voyons comment il fonctionne.
Qu’est-ce que webpack ?
webpack est un projet lancé sous licence MIT en mars 2012 par Tobias Koppers. Depuis, l’équipe s’est agrandie et le projet en est actuellement à la version 5.4.0.
Il s’agit d’un groupeur de modules écrit en Javascript et initialement créé pour Javascript. Il vous permet de gérer facilement les ressources utilisées par votre projet. Vous souhaitez concaténer vos fichiers, les minifier, compiler Sass, optimiser vos images, découper vos scripts et feuilles de styles pour les attribuer à une page spécifique ? Tout cela est possible avec webpack, et d’autres choses le sont également.
Comment il fonctionne ?
Pour comprendre webpack, il faut retenir au moins quatre mots-clés :
- graphe de dépendances
- point d’entrée
- point de sortie
- loaders
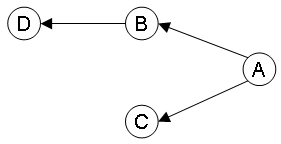
Commençons par définir ce qu’est un graphe de dépendances. Je ne vais pas vous expliquer ce qu’est un graphe en détail. Je vous invite plutôt à lire l’article de Wikipédia sur la théorie des graphes pour cela. Pour faire simple, un graphe est un modèle abstrait représentant des objets reliés entre eux. Ainsi, un graphe de dépendances est un graphe orienté qui permet de représenter les dépendances de différents objets les uns par rapport aux autres. Une dépendance peut-être n’importe quel fichier qui dépend d’un autre. Ainsi, les images ou polices utilisées par un projet sont des dépendances de ce projet.

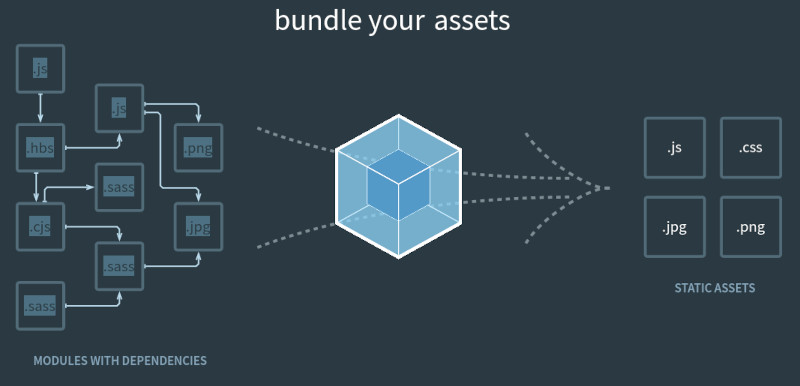
Pour construire le graphe de dépendances, webpack a besoin de connaître le ou les point(s) d’entrée. Ils vont servir à construire le ou les graphes de dépendances en parcourant récursivement tous les modules nécessaires au projet. Il faut ensuite configurer un point de sortie. Ce dernier indique à webpack l’emplacement où les paquets générés doivent être stockés.
Je vous disais qu’une dépendance pouvait être une image ou une police. Seulement, par défaut, webpack ne comprend que les fichiers Javascript ou JSON. Si vous souhaitez ajouter d’autres types de fichiers au graphe de dépendances, il faut faire intervenir les loaders. Chaque type de fichier peut avoir son loader ; une feuille de style et un fichier texte n’utiliseront pas le même loader. Ainsi, webpack ne gère plus seulement Javascript mais tout type de fichiers qui est nécessaire à votre projet.
Pourquoi l’utiliser ?
Un projet web se divise en de nombreux fichiers. Vous avez rarement un seul fichier Javascript ou encore un seul fichier CSS. Pour les utiliser, il faut les intégrer un par un. L’autre solution est d’utiliser un outil pour les concaténer et générer un seul fichier à intégrer.

Vous allez me dire qu’il existe déjà des outils qui font ça comme Gulp ou Grunt. En effet. cela peut être suffisant. Par contre, suivant la taille du projet, il faut alors se rappeler des relations entre chaque fichiers pour que Gulp les concatène dans le bon ordre. Le procédé peut donc devenir complexe et mener à des erreurs. Grâce à son graphe de dépendances, webpack peut pallier à ce problème. Il sait quel fichier dépend d’un autre et peut donc les charger dans le bon ordre dans le fichier de sortie. Il vous facilite donc la vie en automatisant une partie du procédé.
Parcourir les articles au sujet de webpack
2021

Apprendre à configurer webpack
De nombreuses technologies intègrent webpack : React avec
create-react-app, WordPress danswp-scriptsou encore Symfony avec webpack Encore. La plupart fournissent une configuration de base. Cependant, suivant le projet, il peut être nécessaire de compléter cette configuration. Ainsi, nous allons voir comment configurer webpack en remplaçant des tâches que je définis habituellement avec Gulp.
2020

À la découverte de webpack Encore
Depuis la version 4, Symfony intègre webpack Encore. Il s’agit d’une enveloppe pour webpack. Son objectif, si j’ai bien compris, est de simplifier la configuration. Voyons comment ça fonctionne.
